[ad_1]
Ahora, Viento de colaCSS es un actor importante en el ámbito del marco CSS y un verdadero cambio de juego. Su enfoque centrado en las utilidades equipa a los desarrolladores con las herramientas para crear diseños personalizados directamente dentro de su HTML.
TailwindCSS cuenta con una comunidad de desarrolladores que lo apoya y, en unos pocos años, se ha utilizado en millones de proyectos, sitios web y empresas emergentes. Lo que diferencia a TailwindCSS de otros marcos CSS es su capacidad de permitir a los desarrolladores crear diseños personalizados. complementos e incluirlos fácilmente en sus proyectos.
25 extensiones CSS que debes probar Tailwind para enriquecer tus proyectos web en 2024
TailwindCSS es un marco CSS personalizable de bajo nivel para crear diseños modernos y responsivos utilizando clases de utilidad directamente dentro de HTML. Una extensión o complemento TailwindCSS mejora el marco Tailwind CSS agregando nuevas características, utilidades, componentes y personalizaciones, aumentando así su flexibilidad y versatilidad. 1- Tipografía Tailwind La tipografía CSS oficial de Tailwind

Para ayudarle a navegar por este apasionante panorama, hemos compilado una lista de 11 fuentes principales donde puede encontrar las mejores bibliotecas y recursos gratuitos de componentes de Tailwind.

Rejillas de cola es una biblioteca de componentes y bloques de interfaz de usuario CSS de Tailwind de alta calidad, diseñada para sitios web, páginas de destino y aplicaciones web modernas.
La versión principal gratuita incluye numerosos componentes de interfaz de usuario y componentes principales, adecuados tanto para proyectos personales como comerciales.
Se puede agregar como complemento de Tailwind.
Está disponible como archivo Figma, React, React.js, Angular, Vue y Alpine.js.
GitHub – TailGrids/tailwind-ui-components: componentes gratuitos de la interfaz de usuario CSS de Tailwind: diseñados para sitios web, páginas de destino y aplicaciones web modernas. TailGrids Core es gratuito y de código abierto, por lo que no dude en utilizarlo con sus proyectos personales o comerciales. Si quieres mostrar tu apoyo y amor, no olvides darnos una estrella 🌟
Componentes de interfaz de usuario CSS gratuitos de Tailwind: diseñados para sitios web, páginas de destino y aplicaciones web modernas. TailGrids Core es gratuito y de código abierto, por lo que no dude en utilizarlo con sus proyectos personales o comerciales. Si…


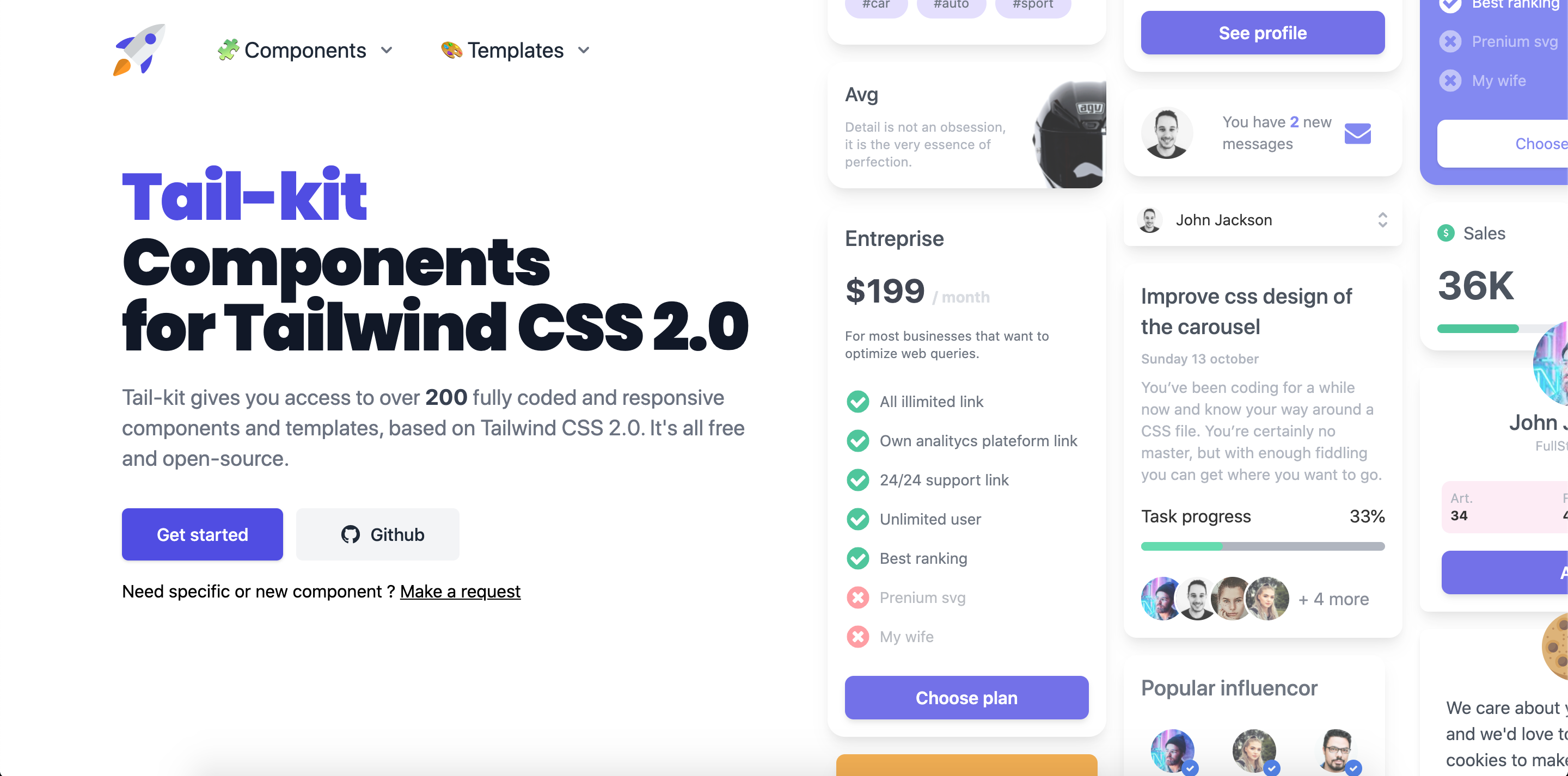
kit de cola ofrece más de 250 componentes y plantillas gratuitos basados en Tailwind CSS 3.0, compatibles con aplicaciones React, VueJS y Angular.
Es gratuito y de código abierto y presenta múltiples elementos HTML para todos los proyectos web que utilizan Tailwind CSS. El kit incluye más de 230 elementos CSS completamente codificados y varias plantillas como paneles, páginas de destino y páginas de inicio de sesión.
Ventajas
- modo oscuro
- Soporta Next.js
- Viene con un kit de inicio y varias plantillas de página de destino.
- editor en vivo
- Soporta todos los navegadores modernos
KIT de interfaz de usuario Tailwind: 250 componentes y plantillas para React, VueJS y Angular.
Más de 200 componentes y plantillas gratuitos y de código abierto para Tailwind CSS para crear una hermosa interfaz de usuario. Todos están completamente codificados y funcionan con React, Angular y VueJS.


kuti es un complemento de viento de cola diseñado para crear aplicaciones web, que presenta un conjunto de componentes accesibles y reutilizables.
Ventajas
- Instale fácilmente y un complemento Tailwind
- Totalmente responsivo
- Soporta Alpine.js
- Soporte CDN
- Docenas de componentes y fragmentos listos para usar
GitHub – praveenjuge/kutty: Kutty es un complemento de viento de cola para crear aplicaciones web. Tiene un conjunto de componentes accesibles y reutilizables que se utilizan comúnmente en aplicaciones web.
Kutty es un complemento de viento de cola para crear aplicaciones web. Tiene un conjunto de componentes accesibles y reutilizables que se utilizan comúnmente en aplicaciones web. – praveenjuge/kutty

Componentes prediseñados de viento de cola | kuti
Kutty es un complemento de viento de cola para crear aplicaciones web. Tiene un conjunto de componentes accesibles y reutilizables que se utilizan comúnmente en aplicaciones web.


Tailblocks le permite elegir y copiar docenas de bloques de viento de cola receptivos para sus proyectos web. Es una opción ideal al crear una aplicación web rápida o una aplicación de contenido.
Ventajas
- No requiere ninguna instalación
- Personaliza los colores
Grupos de componentes disponibles
- Contacto
- Contenido
- Publicaciones de blog
- llamada a la acción
- comercio electrónico
- Sección de características
- Pie de página
- Encabezamiento
- Galería
- Héroe
- Precios
- Estadísticas
- Pasos
- Equipo
- Testimonios
Tailblocks: bloques CSS Tailwind listos para usar
Bloques CSS Tailwind listos para usar
5- Interfaz de usuario de Meraki

Interfaz de usuario de Meraki es una colección de componentes responsivos creados con Tailwind CSS, diseñados para mejorar la experiencia del usuario en sitios web modernos. Admite idiomas de derecha a izquierda e incluye un modo oscuro, lo que lo convierte en una opción versátil para sitios web multilingües.
El desarrollador también ofrece algunas plantillas gratuitas y de pago basadas en la interfaz de usuario de Meraki.
Ventajas
- Biblioteca de componentes Tailwind súper rica
- Diseño de respuesta
- Soporta modo oscuro
- Soporta idiomas RTL
- Utiliza caja flexible
Interfaz de usuario de Meraki
Creación de impresionantes componentes y temas de interfaz de usuario CSS de Tailwind con soporte RTL – Meraki UI

Componentes CSS de Meraki UI Tailwind
Componentes CSS Tailwind gratuitos que admiten lenguajes RTL y totalmente responsivos basados en Flexbox y CSS Grid con elegante modo oscuro.


daisyUI es mi favorito aquí ya que lo usé en varios proyectos para trabajo personal y profesional. Es súper rico y altamente personalizable.
daisyUI es una biblioteca de componentes popular para Tailwind CSS que mejora la velocidad de diseño de sitios web al proporcionar nombres de clases prediseñados, eliminando la necesidad de escribir nombres de clases de utilidad para cada elemento.

HiperUI ofrece una colección de componentes Tailwind listos para usar, disponibles como código HTML o JSX, para diversos proyectos, incluidos sitios web de marketing, paneles de administración y tiendas de comercio electrónico.
La mayoría de los componentes son responsivos y altamente personalizables.
Componentes CSS Tailwind de código abierto gratuitos | HiperUI
Componentes CSS gratuitos de Tailwind que pueden usarse en su próximo proyecto.


Malvado blocks es una colección gratuita de más de 120 bloques y componentes de Tailwind totalmente responsivos, que se pueden copiar y pegar en cualquier proyecto de Tailwind sin limitaciones.
Bloques malvados: más de 120 componentes gratuitos de Tailwind
Una colección gratuita de componentes Tailwind creados con Tailwind CSS y Alpine.js listos para copiar y pegar en su próximo proyecto.

UI.ibelick es un conjunto de componentes y efectos de modo oscuro creados con React y Tailwind CSS, diseñados para una fácil integración en proyectos. Los usuarios pueden seleccionar un componente, copiar el código e incorporarlo a su proyecto.
GitHub – ibelick/ui-snippets: Colección de componentes y efectos de modo oscuro creados en React y Tailwind CSS.
Colección de componentes y efectos de modo oscuro creados en React y Tailwind CSS. – ibelick/ui-snippets


Tailmater es un kit de interfaz de usuario Modern Web Material 3 de código abierto basado en el marco CSS Tailwind y Material Design 3 de Google. Tiene licencia del MIT, lo que permite el uso comercial.
Fue desarrollado por @ari_budin y están disponibles las versiones Pro, React y Next Js.
GitHub – aribudin/tailmater: Tailmater es un kit de interfaz de usuario de Google Material 3 de código abierto basado en el marco CSS Tailwind.
Tailmater es un kit de interfaz de usuario de Google Material 3 de código abierto basado en el marco CSS Tailwind. – GitHub – aribudin/tailmater: Tailmater es un kit de interfaz de usuario de Google Material 3 de código abierto basado en el marco CSS Tailwind…

16 recursos esenciales para crear interfaces de usuario modernas para desbloquear el poder de TailwindCSS en 2024
TailwindCSS es un marco CSS de utilidad para crear diseños personalizados sin escribir CSS desde cero. Es popular porque ofrece una alta flexibilidad de personalización, lo que permite a los desarrolladores crear diseños únicos rápidamente a través de clases de utilidad directamente en HTML. A diferencia de Bootstrap, que viene con componentes predefinidos y una apariencia distintiva, TailwindCSS no impone

15 bibliotecas de componentes y marcos de interfaz de usuario basados en Tailwind de código abierto
¿Qué es el viento de cola? Tailwind es un marco CSS gratuito y de código abierto que prioriza las utilidades. Apareció en docenas de proyectos de desarrolladores que utilizan diferentes marcos como Vue, React, Angular, Blaze, Meteor, Svelte y otros. A medida que su popularidad crece, los desarrolladores comienzan a crear sus propias bibliotecas personalizadas sobre Tailwind. Pero

50 complementos TailwindCSS gratuitos de código abierto para mejorar su diseño
Tailwind es un marco CSS de utilidad que proporciona un conjunto de clases CSS predefinidas, lo que facilita la creación de componentes de interfaz de usuario adaptables y personalizables. Los paquetes Tailwind son conjuntos de estilos y componentes prediseñados que están diseñados para funcionar con Tailwind CSS, lo que facilita la creación rápida de interfaces complejas. Viento de cola

[ad_2]
Source link
