[ad_1]
Since the release of Next.js 14, many open-source projects using Next.js 13 have upgraded their codebase. However, some have not. Despite this, numerous boilerplate starter templates, components, and new projects have emerged using the new upgrade. This post will discuss these developments.

ChadNext is a quick starter template for Next.js 14 projects, featuring a UI library, simple authentication, database interaction, and easy deployment. It allows for swift prototyping and testing of ideas.
Features
- Authentication
- API routes
- File uploading
- App directory
- Routing
- Layouts
- Server Components
- Server actions
- UI components built using Radix UI and styled with Tailwind CSS
- Postgres with Prisma ORM, hosted on Vercel Postgres
- Authentication and Authorization using LuciaAuth v3
- File upload and preview with UploadThing
- Email creation using React Email and sending with Resend
- Internationalization support with type-safe Next-International
- Payment processing with Stripe
- Production and Preview deployments with Vercel
- Changelog page built using Contentlayer and Markdown
GitHub – moinulmoin/chadnext: ChadNext – Quick Starter Template for your Next project includes Next.js 14 App router, Shadcn UI, LuciaAuth, Prisma, Server Actions, Stripe, Internationalization and more.
ChadNext – Quick Starter Template for your Next project includes Next.js 14 App router, Shadcn UI, LuciaAuth, Prisma, Server Actions, Stripe, Internationalization and more. – moinulmoin/chadnext

2- Nextbase: Nextjs Supabase tarter

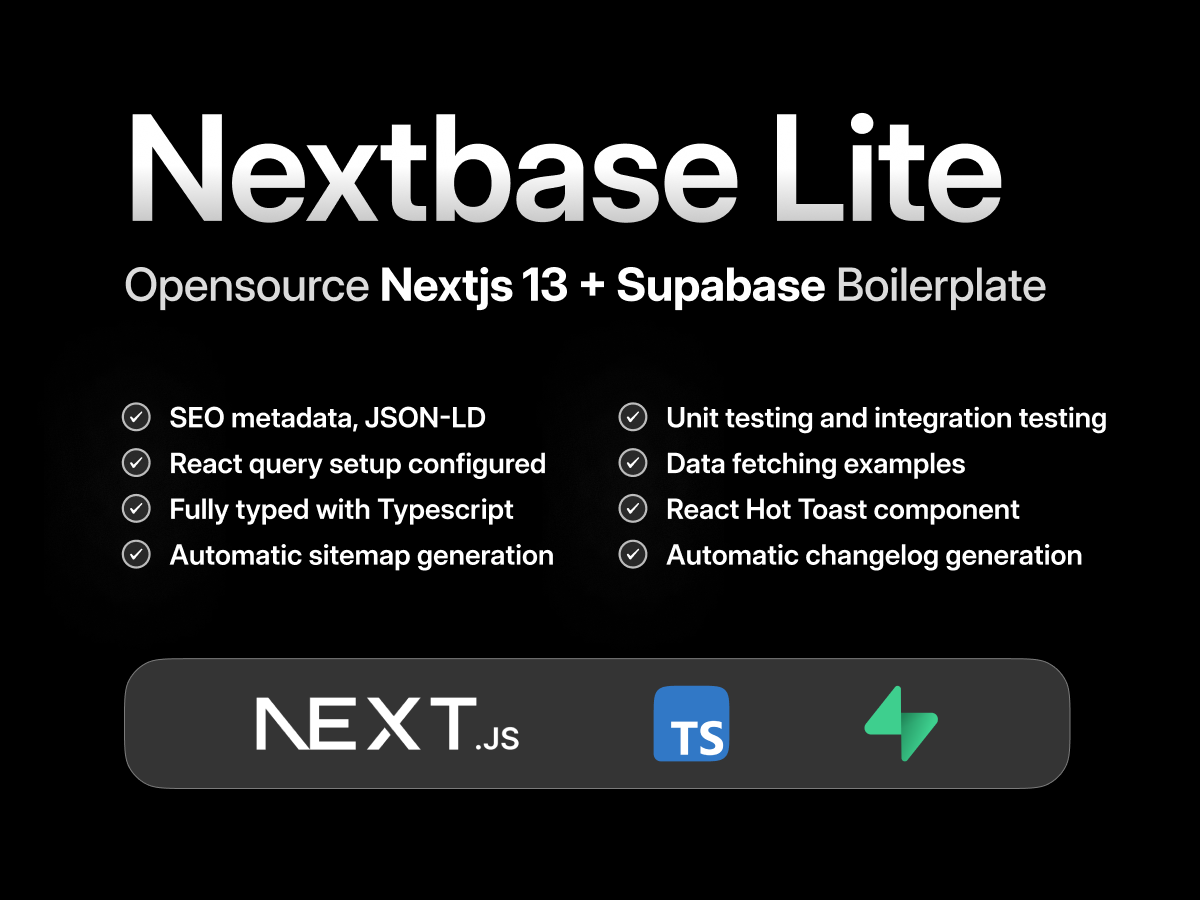
Nextbase Lite is a boilerplate for Next.js 14+, featuring TypeScript, Supabase, and Tailwind CSS 3.2. It includes a Next.js 13 app with layout components, React server components, and more.
Features
- 🚀 Next.js 13 with async components
- 💻 Data fetching examples in React server and client components. Suspenseful data fetching with minimal loading screens.
- ⚛️ React query setup configured
- 🔥 React Hot Toast component
- 💻 Fully typed with Typescript. Includes automatic type generation for Supabase tables
- 🎨 Tailwindcss
- 🧪 Unit testing and integration testing setups built-in
- 💚 Eslint, typescript, prettier, postcss configured for dev and test environments
- 📈 Automatic sitemap generation
- 🔍 SEO metadata, JSON-LD and Open Graph tags with NEXT SEO
- ✍️ Semantic release with Automatic changelog generation
- 🎨 Prettier Code formatter
- 💎 Minimal styling
- 📖 Codebase which is easy to read and modify
GitHub – imbhargav5/nextbase-nextjs-supabase-starter: 🚀⚡️ Free Boilerplate and Starter kit for Next.js 14+, Supabase, Tailwind CSS 3.2 and TypeScript. 🚀 Next.js 🔥 Supabase 💻 TypeScript 💚 ESLint 🎨 Prettier 🐶 Husky 🧹 Lint-Staged 🧪 Jest 🧪 Testing Library 🕹️ Playwright ✍️ Commitizen 💬 Commitlint 💻 VSCode 🌪️ Vercel 🎨 PostCSS 🍃 Tailwind CSS ⚛️ React Query
🚀⚡️ Free Boilerplate and Starter kit for Next.js 14+, Supabase, Tailwind CSS 3.2 and TypeScript. 🚀 Next.js 🔥 Supabase 💻 TypeScript 💚 ESLint 🎨 Prettier 🐶 Husky 🧹 Lint-Staged 🧪 Jest 🧪 Testing Library…


The Next.js + Tailwind CSS + TypeScript starter is a development tool packed with features such as Next.js 14 with App Router, React 18, TypeScript, Tailwind CSS 3, pre-built components, Jest for unit testing, and Absolute Import and Path Alias.
Full Features
- ⚡️ Next.js 14 with App Router
- ⚛️ React 18
- ✨ TypeScript
- 💨 Tailwind CSS 3 — Configured with CSS Variables to extend the primary color
- 💎 Pre-built Components — Components that will automatically adapt with your brand color, check here for the demo
- 🃏 Jest — Configured for unit testing
- 📈 Absolute Import and Path Alias — Import components using
@/prefix - 📏 ESLint — Find and fix problems in your code, also will auto sort your imports
- 💖 Prettier — Format your code consistently
- 🐶 Husky & Lint Staged — Run scripts on your staged files before they are committed
- 🤖 Conventional Commit Lint — Make sure you & your teammates follow conventional commit
- ⏰ Release Please — Generate your changelog by activating the
release-pleaseworkflow - 👷 Github Actions — Lint your code on PR
- 🚘 Automatic Branch and Issue Autolink — Branch will be automatically created on issue assign, and auto linked on PR
- 🔥 Snippets — A collection of useful snippets
- 👀 Open Graph Helper Function — Awesome open graph generated using og, fork it and deploy!
- 🗺 Site Map — Automatically generate sitemap.xml
- 📦 Expansion Pack — Easily install common libraries, additional components, and configs.
GitHub – theodorusclarence/ts-nextjs-tailwind-starter: 🔋 Next.js + Tailwind CSS + TypeScript starter and boilerplate packed with useful development features
🔋 Next.js + Tailwind CSS + TypeScript starter and boilerplate packed with useful development features – theodorusclarence/ts-nextjs-tailwind-starter

Next.js 14 aims to be the world’s most feature-rich and global Next.js starter, offering more than just code. It is stable and ready for production, with features including i18n, Stripe, Tailwind, TypeScript, and more. It allows for switching between Clerk/NextAuth.js and Drizzle’s MySQL/PostgreSQL on the fly.
Features
- Complete Turbopack support with Next.js 14
- Utilization of React 18, TailwindCSS, and TypeScript
- Implementation of Drizzle ORM with MySQL and PostgreSQL databases
- Configuration of next.config.mjs with i18n, MDX, and Million.js support
- Thorough documentation and beginner-friendly approach
- Configuration of middleware.ts for i18n and next-auth
- Content-Security-Policy (CSP) system for security
- Exemplary VSCode settings and recommended extensions
- Optimization of the Next.js Metadata API for SEO
- TailwindCSS screen size indicator for local runs
- Extensive internationalization in 11 languages using the next-intl library
- Authentication through both Clerk and NextAuth.js
- tRPC and TanStack Query with React Normy for advanced server and client data fetching
- User subscription and checkout system using Stripe
- Type-safety validations for project schemas and UI fields using zod library
- EsLint with Flat Config support and @antfu/eslint-config
- Font system utilizing Inter and additional typefaces
- Storefront with product, category, and subcategory functionality
- Modern, cleanly composed UI using Radix
- Comprehensive, beginner-friendly
GitHub – blefnk/relivator: Next.js 14: Store, Landing, Admin Dashboard ▲ i18n, Stripe, Shadcn Tailwind, Drizzle Zod Trpc TypeScript Auth Page, Lucide CSS Radix UI, Responsive React Server Components, MySQL and Neon Postgre TS ORM, Intl App Router, Mdx Docs User Actions Kit, SaaS Commerce Shop Pricing Payments, Dark Mode, Modern Full Stack, Free ▲ more stars → more features
Next.js 14: Store, Landing, Admin Dashboard ▲ i18n, Stripe, Shadcn Tailwind, Drizzle Zod Trpc TypeScript Auth Page, Lucide CSS Radix UI, Responsive React Server Components, MySQL and Neon Postgre T…

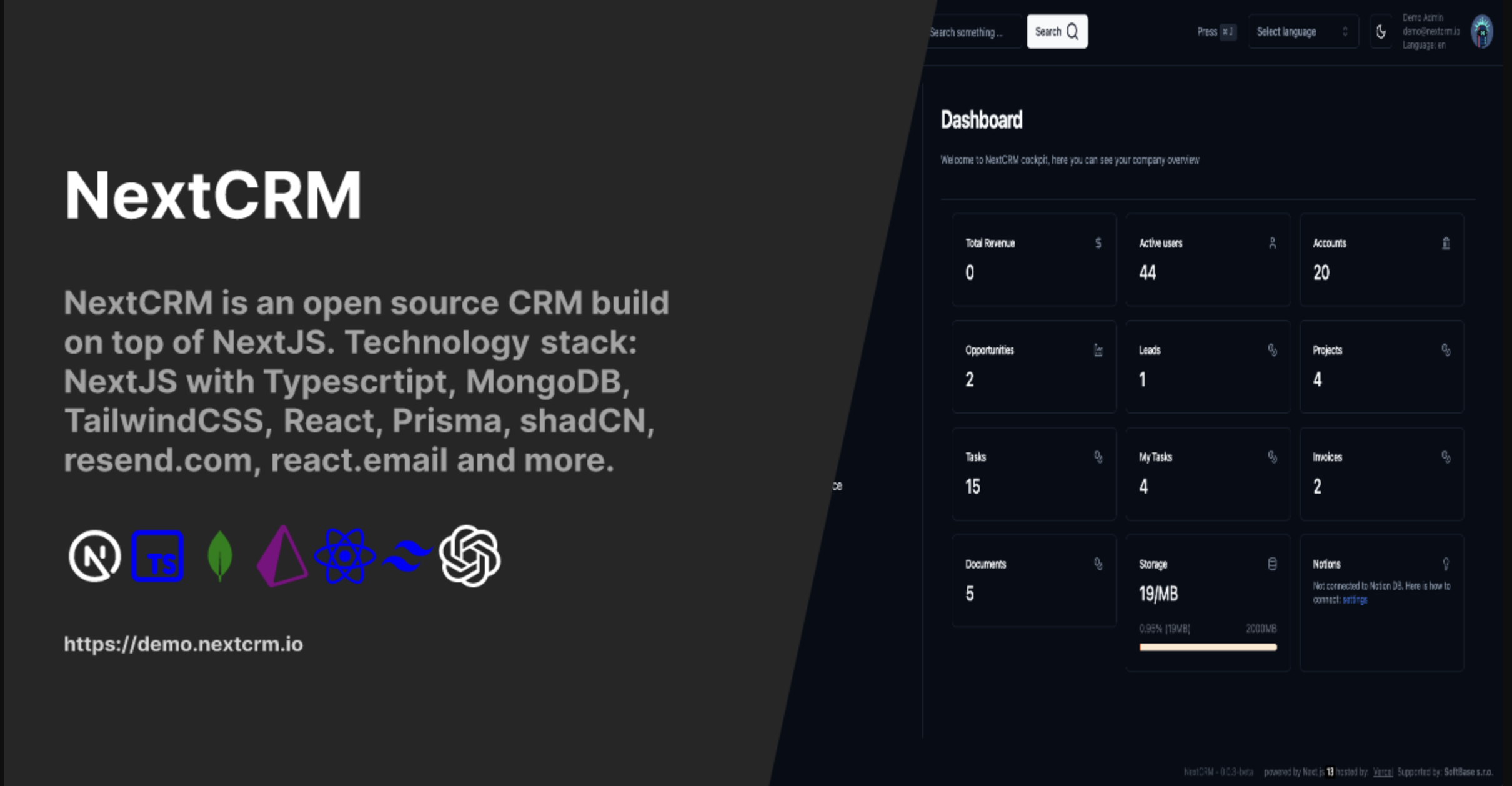
NextCRM is a CRM developed using Next.JS 14.1.0, TypeScript, UI library shadcn, Prisma, and MongoDB. It uses Upload Things for document storage. It leverages various technologies such as Auth.js for user authentication, Prisma as an ORM, React Email for email development, Vercel for deployment, MongoDB Atlas for data management, and Resend for streamlined email development.
Features
- SWR – React Hooks library for remote data fetching
- Axios – Promise based HTTP client
- Server Actions – Server side data fetching
- Tanstack/react-query – Server/client side data fetching
- UI features:
- Tailwind CSS – Rapid UI development
- Shadcn/ui – Re-usable components built using Radix UI and Tailwind CSS
- Tremor – Platform for creating charts
- react.email – Email creation with Resend.com
- AI features:
- OpenAI API – Automated email notifications generated by AI
- Rossum – Invoice data parsing with AI
GitHub – pdovhomilja/nextcrm-app: NextCRM is a CRM build on top of the latest Next.JS 14.1.0 using TypeScript, great UI library shadcn, Prisma and MongoDB as a database. Uploadthings as a S3 blob for document storage.
NextCRM is a CRM build on top of the latest Next.JS 14.1.0 using TypeScript, great UI library shadcn, Prisma and MongoDB as a database. Uploadthings as a S3 blob for document storage. – GitHub -…


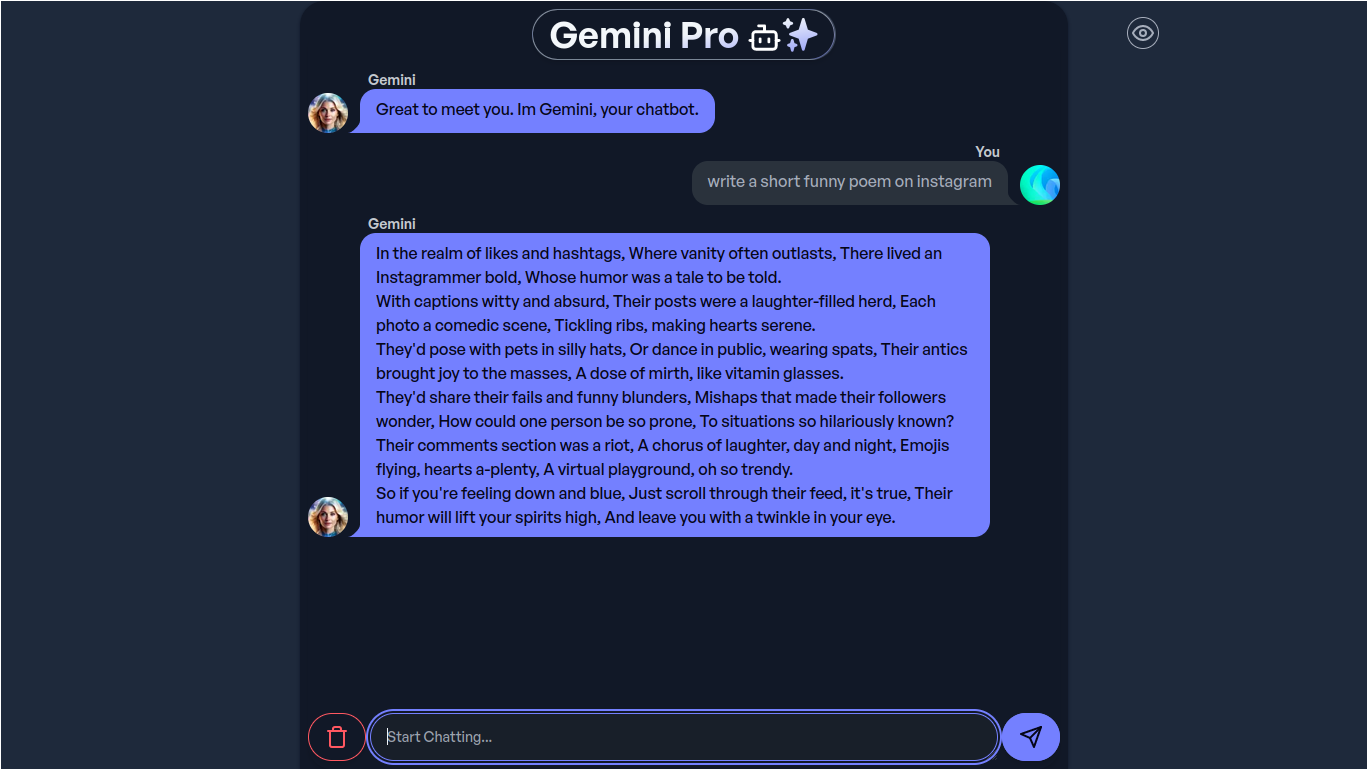
The Gemini Pro and Gemini Vision Chatbot Nextjs 14 project is an AI-powered chat bot that uses Google Gemini and features real-time interaction, responsive design, and support for Gemini Pro and Gemini Vision models.
It’s built with Next.js 14 and TypeScript, and uses an AI model to generate responses to user input.
GitHub – Xeven777/gemini-chat: An AI-powered chat bot built with Next.js 14 and Google Gemini, featuring real-time interaction, responsive design, and support for Gemini Pro and Gemini Vision models. This project showcases the power of AI in enhancing user engagement and providing intelligent responses.
An AI-powered chat bot built with Next.js 14 and Google Gemini, featuring real-time interaction, responsive design, and support for Gemini Pro and Gemini Vision models. This project showcases the p…

Next Entree is an open-source free Next.js 14+ starter template with app router, shadcn/ui, typesafe env, icons and configs setup.
Features
- Next.js 14+
/approuter - TypeScript
- Tailwind CSS
- shadcn/ui (Radix UI + Tailwind)
- Prettier (w/ auto sort imports and tailwind classes)
- SEO optimized
- Typesafe env, icons, and config
- Ready to use – jump right into development
GitHub – redpangilinan/next-entree: Next.js 14+ starter template with app router, shadcn/ui, typesafe env, icons, and configs setup.
Next.js 14+ starter template with app router, shadcn/ui, typesafe env, icons, and configs setup. – redpangilinan/next-entree


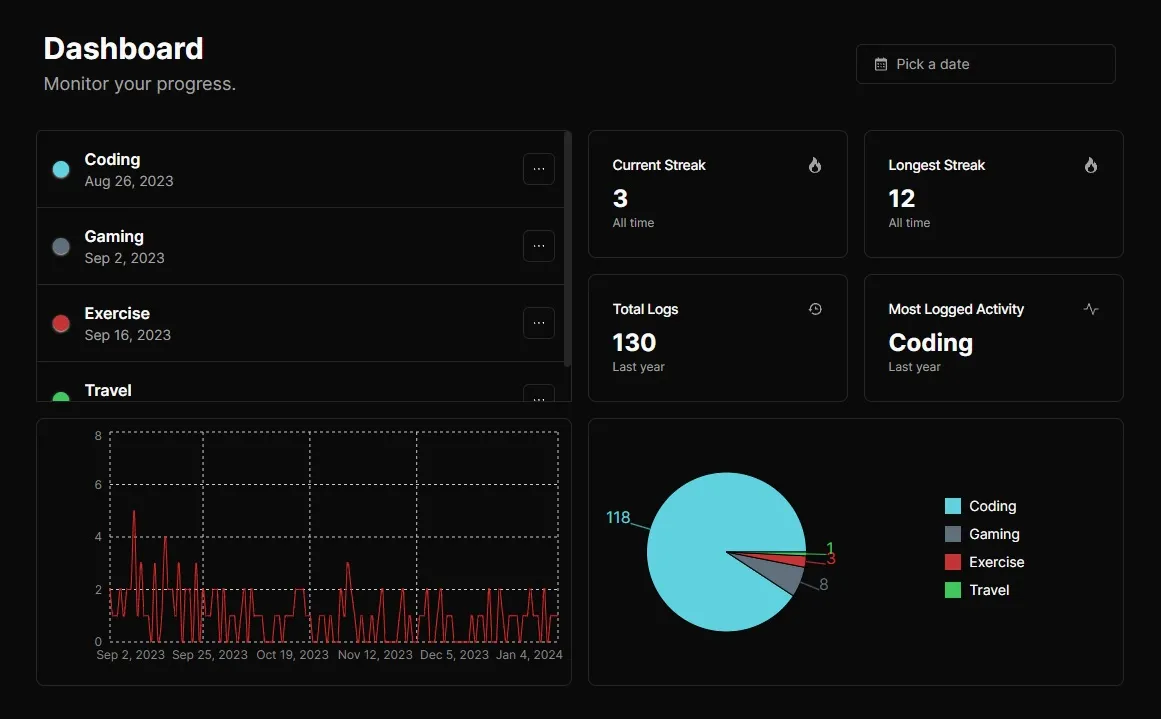
Iotawise is an open-source habit tracking app that lets you track daily habits and monitor your activity streaks and progress with little effort.
Features
- User-friendly Interface
- Habit/Activity Tracking
- Activity Streak Monitoring
- Dashboard Analytics
- Google Authentication
- Web Push Notifications (coming soon)
- Cross-platform Support (PWA)
GitHub – redpangilinan/iotawise: Track your daily habits, activity streaks, and progress with little effort.
Track your daily habits, activity streaks, and progress with little effort. – redpangilinan/iotawise


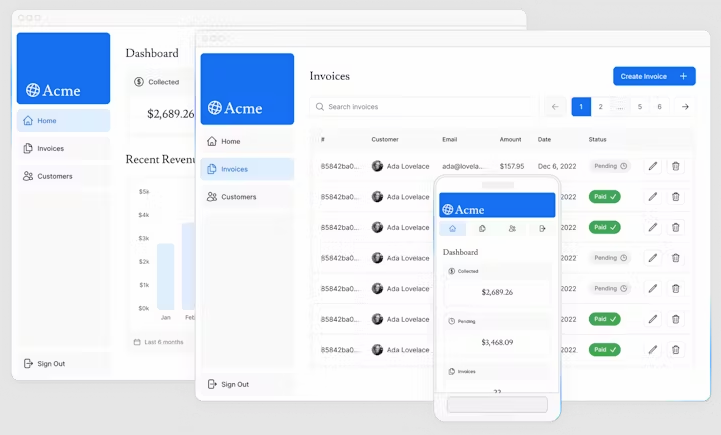
The Next.js 14 Acme Dashboard provides a starter template for a Next.js 14 App Router Course. It includes routes, components, and logic in the /app directory, utility and data fetching functions in /app/lib, UI components in /app/ui, static assets in /public, and a script for populating the database in /scripts. Config files like next.config.js are pre-configured with create-next-app. TypeScript is used to ensure correct data format.
GitHub – lllariogonzalez/nextjs-dashboard: Next.js 14 dashboard-app example Log in application using the following credentials: >Email: [email protected] > Password: 123456
Next.js 14 dashboard-app example Log in application using the following credentials: >Email: [email protected] > Password: 123456 – lllariogonzalez/nextjs-dashboard

A Next.js Top Loading Bar component has been created using nprogress and is compatible with both Next.js 14 and Next.js 13.
nextjs-toploader
A Next.js Top Loading Bar component made using nprogress, works with Next.js 14.. Latest version: 1.6.6, last published: a month ago. Start using nextjs-toploader in your project by running `npm i nextjs-toploader`. There are 5 other projects in the npm registry using nextjs-toploader.

GitHub – TheSGJ/nextjs-toploader: A Next.js Top Loading Bar component made using nprogress, works with Next.js 14 and Next.js 13.
A Next.js Top Loading Bar component made using nprogress, works with Next.js 14 and Next.js 13. – TheSGJ/nextjs-toploader


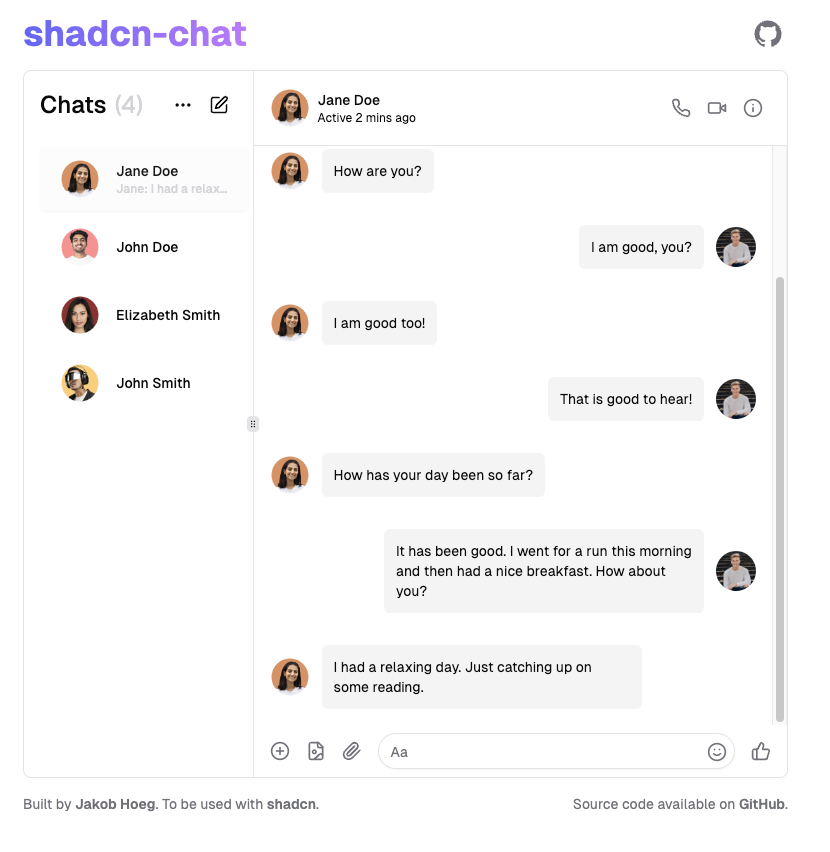
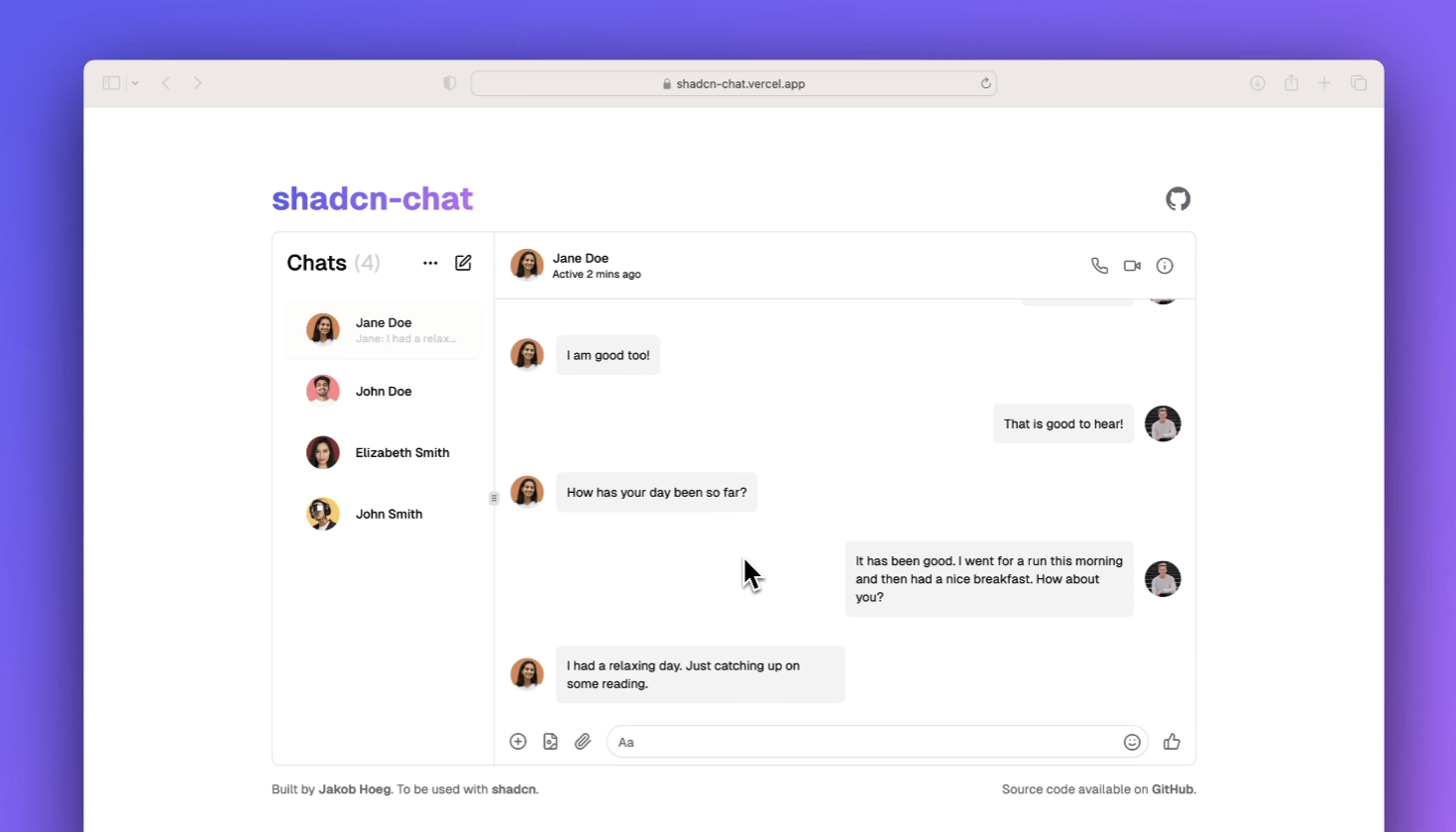
Shadcn-Chat introduces a customizable and reusable chat component, built on top of shadcn and Nextjs 14, for use in various projects.
GitHub – jakobhoeg/shadcn-chat: Customizable and re-usable chat component for you to use in your projects. Built on top of shadcn.
Customizable and re-usable chat component for you to use in your projects. Built on top of shadcn. – jakobhoeg/shadcn-chat


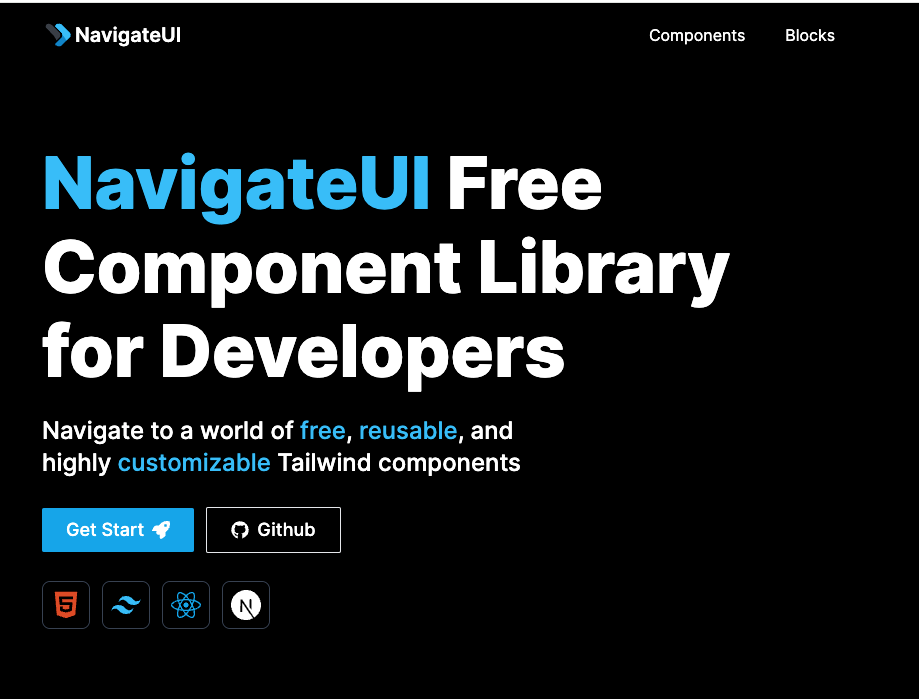
NavigateUI is a free library offering high-quality, customizable UI components for React projects, designed with Tailwind CSS integration. The components are responsive across devices and easy to customize. Comprehensive documentation is provided for each component.
Features
- React Components: Explore a wide variety of React components that can be easily integrated into your projects.
- Tailwind CSS Integration: Components are designed with Tailwind CSS in mind, allowing for seamless integration and customization.
- Responsive Design: All components are built with a focus on responsiveness, ensuring a consistent and beautiful user experience across devices.
- Easy to Customize: Tailor the components to match your project’s design system with simple and intuitive customization options.
- Documentation: Comprehensive documentation is provided for each component, making it easy for developers to understand and use them.
GitHub – NavigateUI/NavigateUI: Components for UI
Components for UI. Contribute to NavigateUI/NavigateUI development by creating an account on GitHub.

This is a fairly new (2 months old) ChatGPT clone that is built using Next.js 14, Prisma ORM, Chadcn-UI, and OpenAI.
However, It does not have any licenses attached yet, so use it with caution, or create your own.
GitHub – nisabmohd/ChatGPT: I’ve developed a ChatGPT clone using Next.js 14, Shadcn-UI, Prisma ORM, and integrated it with the OpenAI API. It offers a user-friendly conversational AI experience.
I’ve developed a ChatGPT clone using Next.js 14, Shadcn-UI, Prisma ORM, and integrated it with the OpenAI API. It offers a user-friendly conversational AI experience. – nisabmohd/ChatGPT


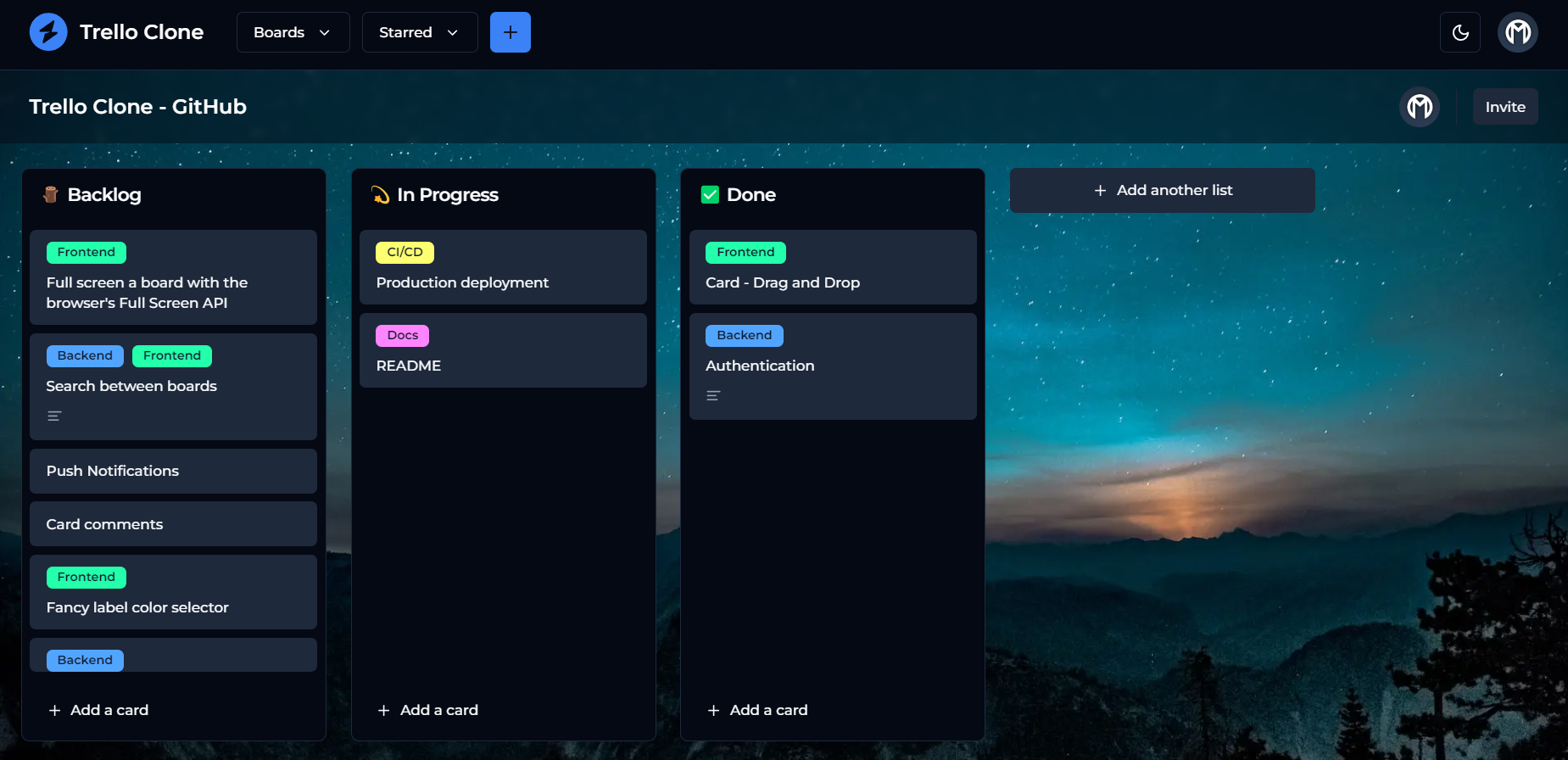
Despite this app has no enough description, it is an amazing example that uses Next.js 14, TypeScript, and several other libraries to create a powerful Trello self-hosted clone.
You can also easily install it using Docker / Docker Compose.
GitHub – 0l1v3rr/trello-clone
Contribute to 0l1v3rr/trello-clone development by creating an account on GitHub.

This is a developer-friendly Next.js 14 starter for serious developers. It comes with amazing developer features, Docker support, and TailwindCSS integration.
GitHub – AnwarHossainSR/nextjs-14-template: Next js boilerplate
Next js boilerplate. Contribute to AnwarHossainSR/nextjs-14-template development by creating an account on GitHub.

This is a popular developers-first-choice Next.js 14+ Boilerplate and Starter with dozens of useful features and integrations.
Features
- Next.js with App Router support
- Type checking TypeScript
- Integration with Tailwind CSS
- Strict Mode for TypeScript and React 18
- Authentication with Clerk
- Type-safe ORM with DrizzleORM
- Global Database with Turso
- Multi-language (i18n) support
- Type-safe environment variables with T3 Env
- Form handling with React Hook Form
- Validation library with Zod
- Linter with ESLint
- Code Formatter with Prettier
- Husky for Git Hooks
- Lint-staged for running linters on Git staged files
- Lint git commit with Commitlint
- Standard compliant commit messages with Commitizen
- Unit Testing with Jest and React Testing Library
- Integration and E2E Testing with Playwright
- Tests run on pull request with GitHub Actions
- Storybook for UI development
- Error Monitoring with Sentry
- Code coverage with Codecov
- Logging with Pino.js and Log Management with Better Stack
- Monitoring as Code with Checkley
- Automatic changelog generation with Semantic Release
- Visual testing with Percy (Optional)
- Absolute Imports using @ prefix
- VSCode configuration
- SEO metadata, JSON-LD and Open Graph tags
- Sitemap.xml and robots.txt with next-sitemap
- Database exploration with Drizzle Studio and CLI migration tool with Drizzle Kit
- Bundler Analyzer
- One click deployment with Netlify
- Includes a FREE minimalist theme
- Maximizes lighthouse score
GitHub – ixartz/Next-js-Boilerplate: 🚀🎉📚 Boilerplate and Starter for Next.js 14+ with App Router and Page Router support, Tailwind CSS 3.4 and TypeScript ⚡️ Made with developer experience first: Next.js + TypeScript + ESLint + Prettier + Husky + Lint-Staged + Jest + Testing Library + Cypress + Storybook + Commitlint + VSCode + Netlify + PostCSS + Tailwind CSS
🚀🎉📚 Boilerplate and Starter for Next.js 14+ with App Router and Page Router support, Tailwind CSS 3.4 and TypeScript ⚡️ Made with developer experience first: Next.js + TypeScript + ESLint + Prettie…


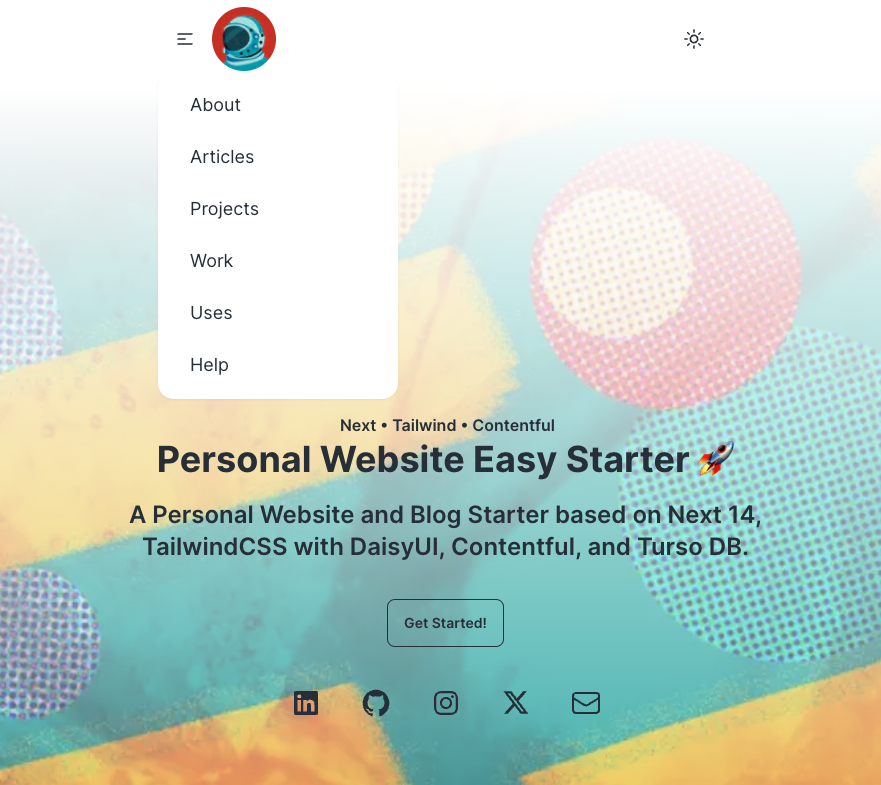
Netcs is a personal website and blog starter based on Next 14, TailwindCSS with DaisyUI, Contentful, and Turso DB. It was created to provide a consistent starting point for projects, addressing issues like handling GraphQL query complexity limits, while also offering flexibility.
GitHub – pauloamgomes/netcs: A Personal Website and Blog Starter based on Next 14, TailwindCSS with DaisyUI, Contentful, and Turso DB.
A Personal Website and Blog Starter based on Next 14, TailwindCSS with DaisyUI, Contentful, and Turso DB. – pauloamgomes/netcs

Yet another Next.js 14 Starter Template.
GitHub – Bhanu1776/Nextjs14-Starter-Template: Npm package: Latest Next.js 14 starter template with Typescript + Tailwindcss + Eslint (airbnb) + Prettier + Husky + cz-git + pnpm + PWA 🔥
Npm package: Latest Next.js 14 starter template with Typescript + Tailwindcss + Eslint (airbnb) + Prettier + Husky + cz-git + pnpm + PWA 🔥 – Bhanu1776/Nextjs14-Starter-Template

This is an easy to configure Nextjs 14 Boilerplate with PostgreSQL support (using NodePg), and full SSL support. We recommend it if you want to use PostgreSQL.
GitHub – soulbliss/next-js-14-starter-template: A starter template for product builders. Maintained with #buildinpublic ethos
A starter template for product builders. Maintained with #buildinpublic ethos – soulbliss/next-js-14-starter-template

A yet another developer-heavy Next.js starter with many tools, SEO support, and extension pack.
GitHub – theodorusclarence/ts-nextjs-tailwind-starter: 🔋 Next.js + Tailwind CSS + TypeScript starter and boilerplate packed with useful development features
🔋 Next.js + Tailwind CSS + TypeScript starter and boilerplate packed with useful development features – theodorusclarence/ts-nextjs-tailwind-starter

[ad_2]
Source link