[ad_1]
Next.js es un marco popular basado en JavaScript React para sitios web y aplicaciones empresariales creativas y reactivas centradas en datos.
Tiene un vasto ecosistema junto con una poderosa comunidad de desarrolladores que continuamente envían nuevas bibliotecas, actualizaciones, proyectos y, por supuesto, principiantes.
En esta publicación, le proporcionaremos las mejores bibliotecas de interfaz de usuario para Next.js para mejorar la apariencia y funcionalidad de su aplicación Next.js.
1- Marco TailwindCSS

Viento de colaCSS es nuestra mejor opción porque es casi la integración predeterminada para Next.js. Su popularidad y su vasto ecosistema incluyen docenas de herramientas de código abierto y componentesasí como generadores. Además, es fácil de ampliar con complementos y extensiones.
GitHub – tailwindlabs/tailwindcss: un marco CSS de utilidad para el desarrollo rápido de la interfaz de usuario.
Un marco CSS de utilidad para un desarrollo rápido de la interfaz de usuario. – tailwindlabs/tailwindcss


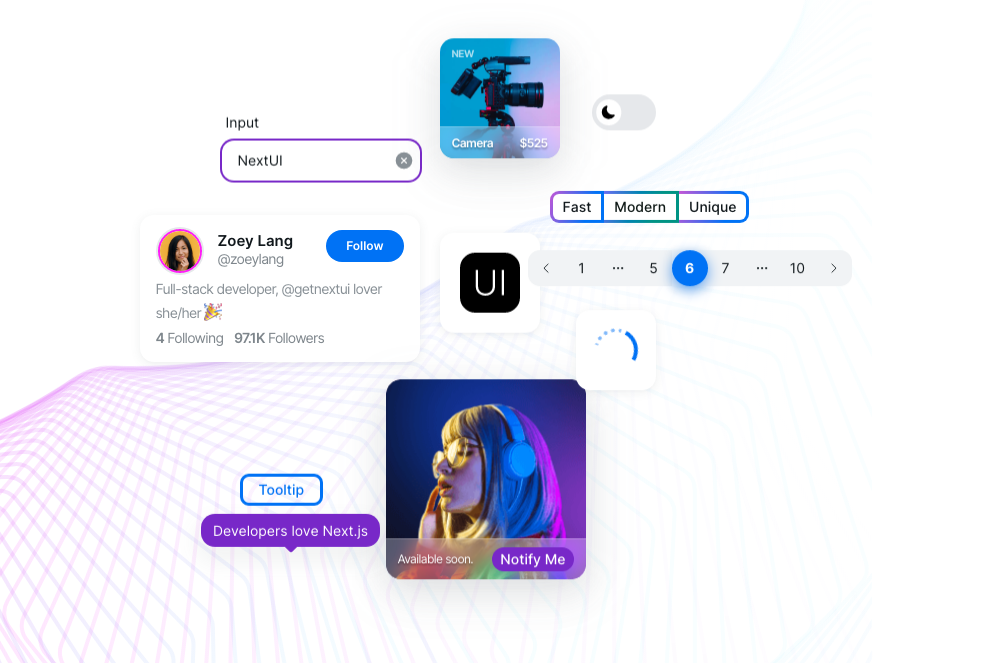
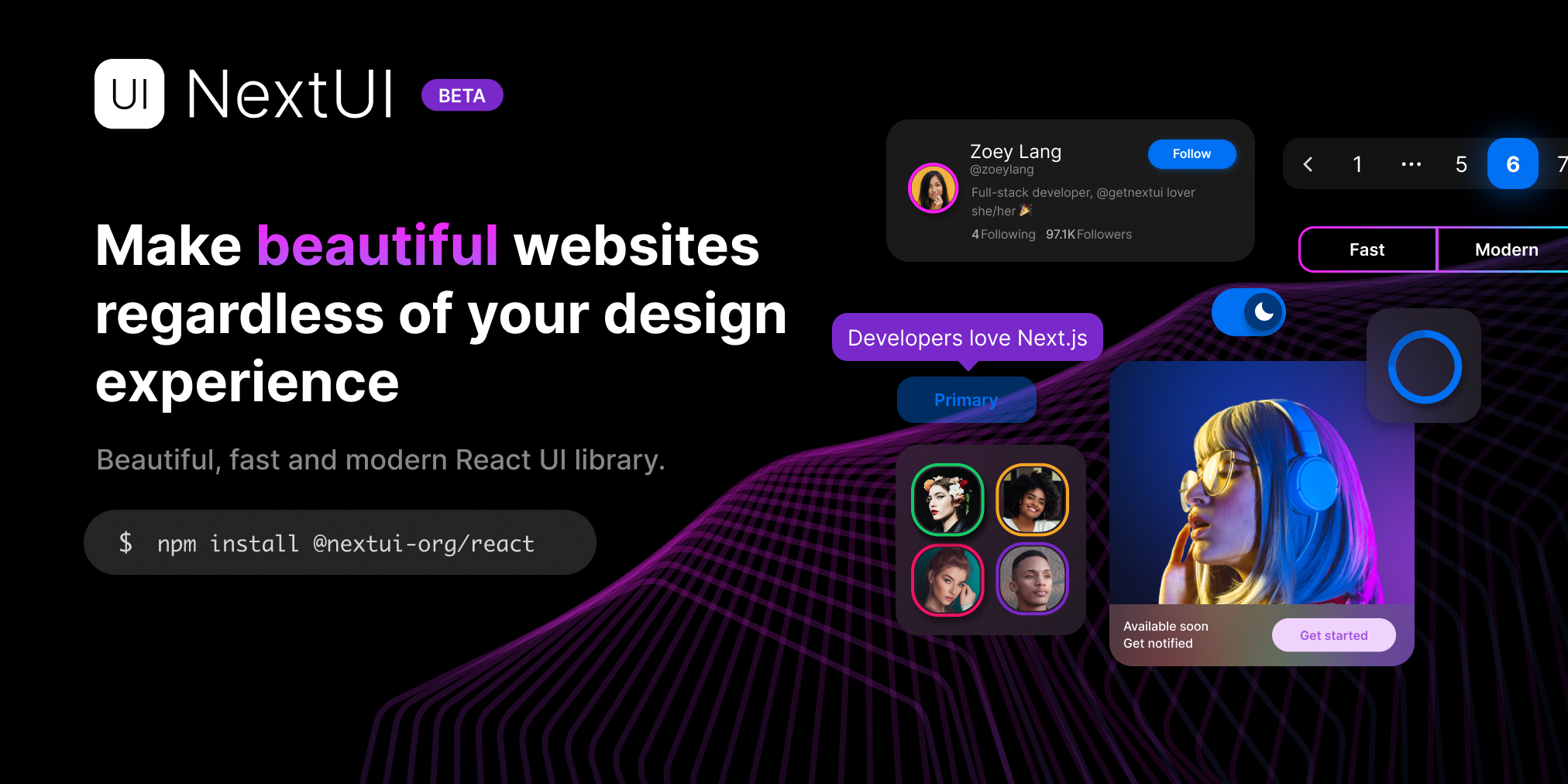
Siguiente UI es una biblioteca de interfaz de usuario independiente para React y Next.js. No es un marco CSS como Tailwind, pero es una biblioteca rica en componentes con docenas de características, estilos elegantes y hermosos componentes listos para usar.
GitHub – nextui-org/nextui: 🚀 Biblioteca React UI hermosa, rápida y moderna.
🚀 Biblioteca React UI hermosa, rápida y moderna. Contribuya al desarrollo de nextui-org/nextui creando una cuenta en GitHub.


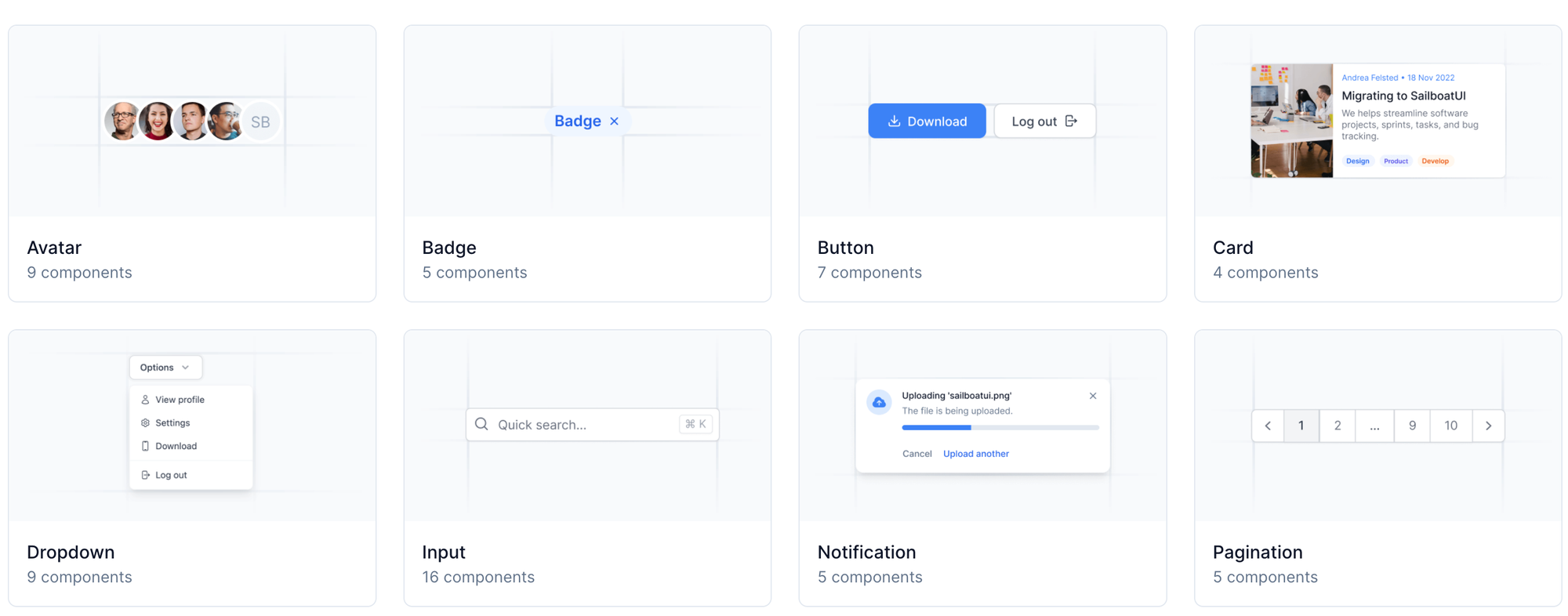
Interfaz de usuario de velero es otra biblioteca de React UI que se puede instalar y usar con cualquier proyecto de React o Next.js. Está construido sobre TailwindCSS y se puede utilizar como complemento de Tailwind.

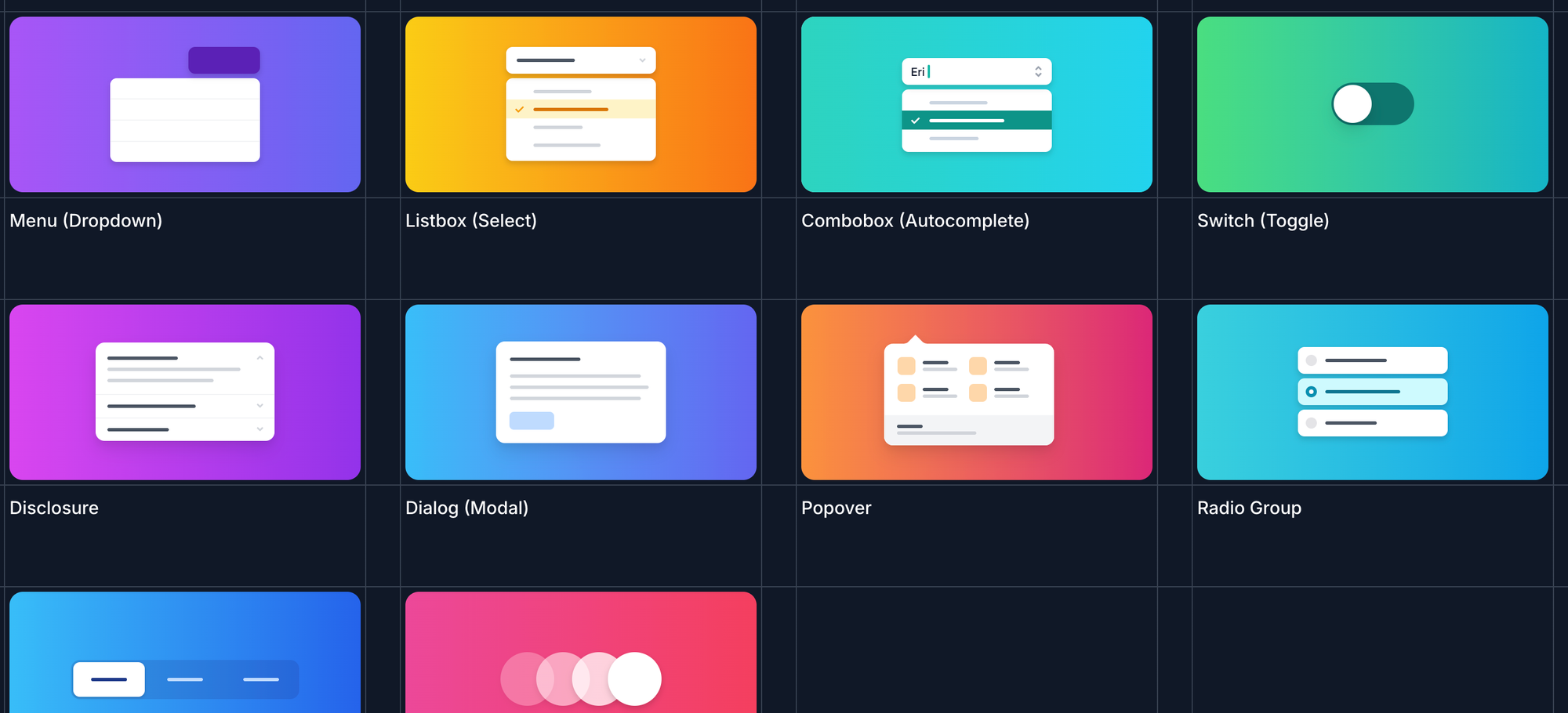
Interfaz de usuario sin cabeza es un componente de interfaz de usuario gratuito, de código abierto, completamente accesible y sin estilo, diseñado para integrarse perfectamente con Tailwind CSS. Está disponible para los marcos React y Vue. Sin embargo, no tiene muchos componentes como las otras bibliotecas.
Interfaz de usuario sin cabeza
Componentes de interfaz de usuario completamente accesibles y sin estilo, diseñados para integrarse perfectamente con Tailwind CSS.


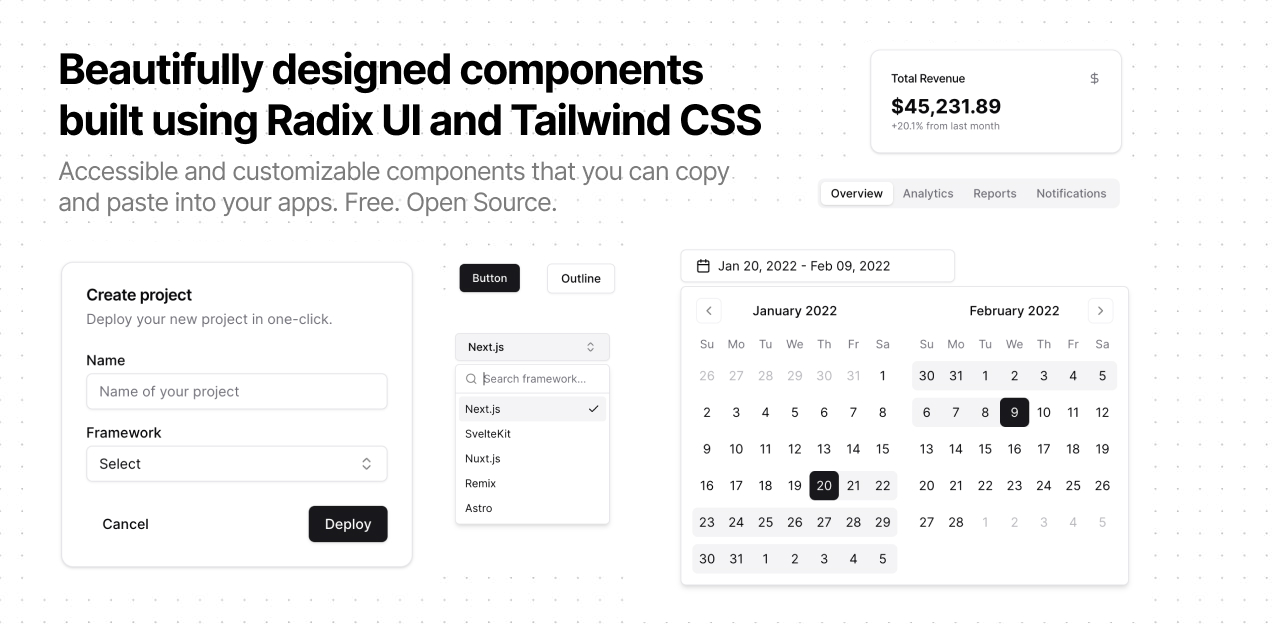
Shadcn/ui Es un componente accesible y personalizable que puedes copiar y pegar en tus aplicaciones. Gratis. Fuente abierta. Puede usarlo para crear su propia biblioteca de componentes.
Juega bien con Siguiente.js y se utiliza como biblioteca de interfaz de usuario principal para muchos proyectos para Siguiente.js 14.
GitHub – shadcn-ui/ui: componentes bellamente diseñados que puedes copiar y pegar en tus aplicaciones. Accesible. Personalizable. Fuente abierta.
Componentes bellamente diseñados que puedes copiar y pegar en tus aplicaciones. Accesible. Personalizable. Fuente abierta. – shadcn-ui/ui


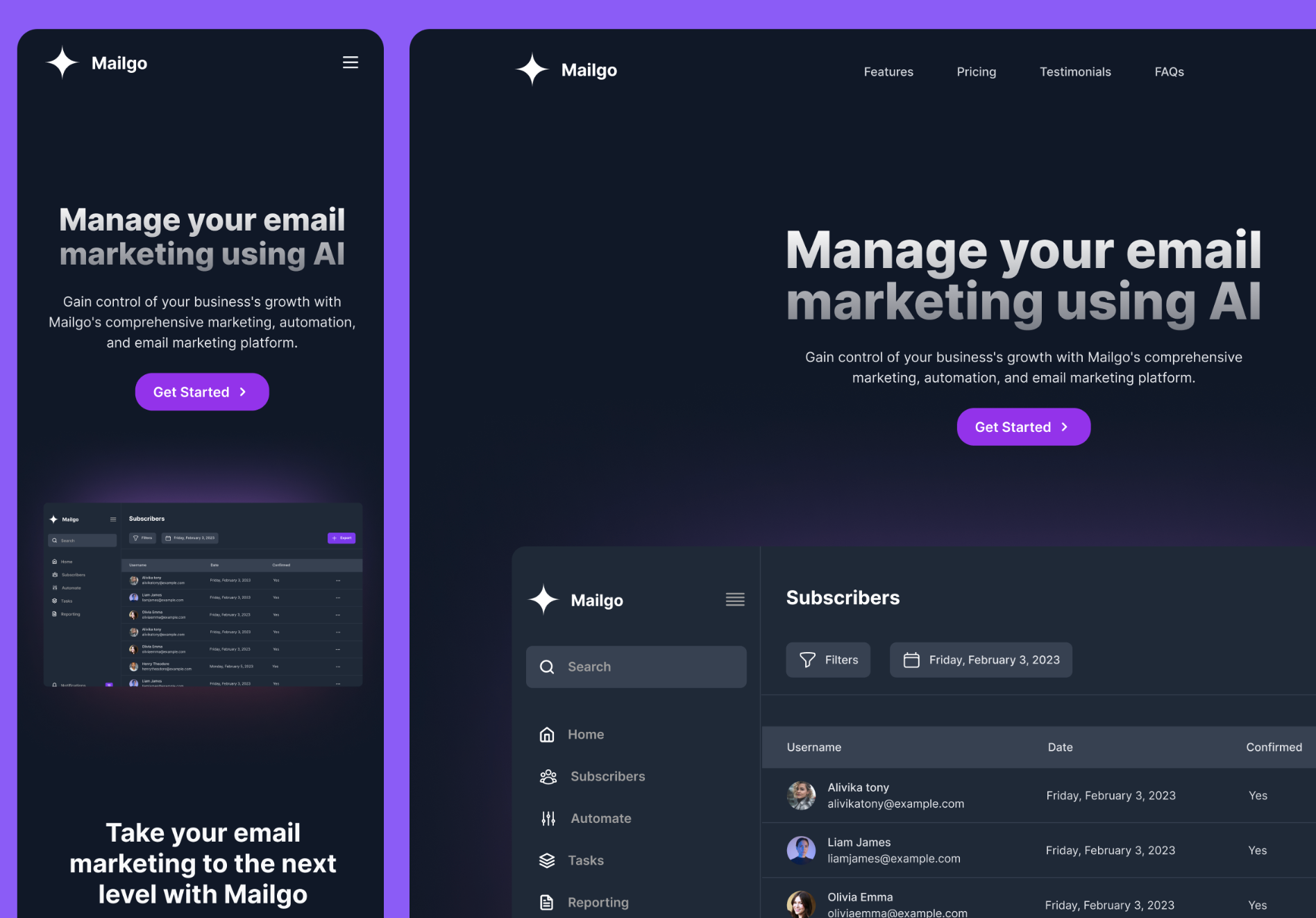
IU flotante es otra biblioteca de componentes más para TailwindCSS que puede instalar como un complemento de Tailwind, de manera similar a daisyUI.
Sin embargo, los desarrolladores ofrecen plantillas gratuitas de alta calidad para iniciar su proyecto fácilmente.
GitHub – MarsX-dev/floatui: Componentes y plantillas de UI hermosos y responsivos para React y Vue (próximamente) con Tailwind CSS.
Componentes y plantillas de UI hermosos y responsivos para React y Vue (próximamente) con Tailwind CSS. – MarsX-dev/floatui

Float UI: componentes y plantillas de UI Tailwind de código abierto y gratuitos
Hermosas y responsivas plantillas de sitios web y componentes de UI para React, Vue, Svelte, HTML con Tailwind CSS.


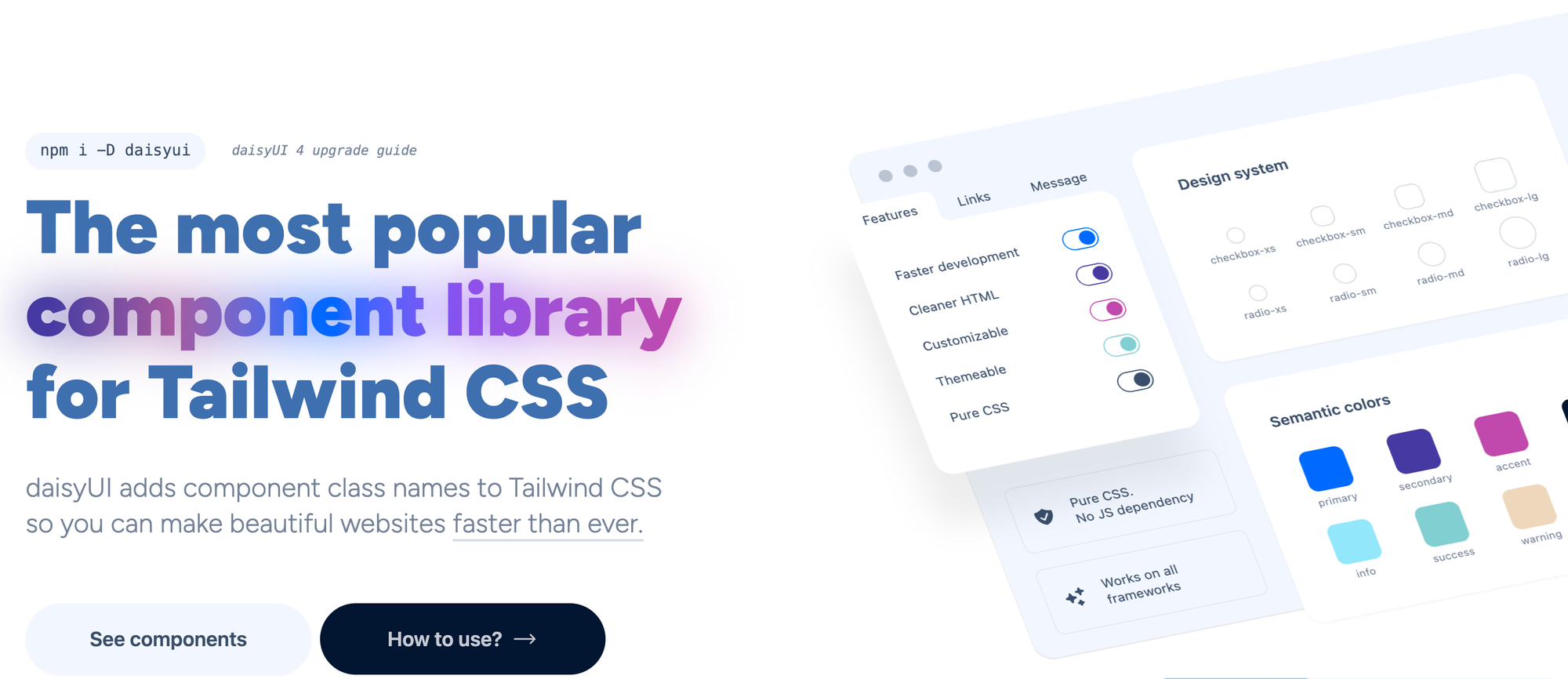
margaritaUI es una hermosa biblioteca de componentes CSS Tailwind rica en funciones. Viene con soporte para muchos temas, docenas de opciones y una configuración fácil de configurar.
Además, es fácil de instalar en cualquier Next.js TailwindCSS simplemente instalándolo como un paquete NPM y agregándolo como un complemento Tailwind, en el archivo de configuración de Tailwind, que también administra las configuraciones de daisyUI.
GitHub – saadeghi/daisyui: 🌼 🌼 🌼 🌼 🌼 La biblioteca de componentes Tailwind CSS más popular, gratuita y de código abierto
🌼 🌼 🌼 🌼 🌼 La biblioteca de componentes CSS Tailwind más popular, gratuita y de código abierto: saadeghi/daisyui

mordida de flujo es una biblioteca de componentes rica en funciones para Tailwind CSS, que se puede instalar fácilmente para React, Next.js o cualquier proyecto de Tailwind CSS. Incluye más de 600 componentes, secciones y páginas en su versión gratuita.
Sin embargo, muchos optan por ampliar a la versión pro para obtener más componentes, páginas, secciones y un mejor soporte.
Flowbite funciona bien con React, Vue, Angular y Svelte. También incluye guías de instalación para Next.js, Nuxt, Gatsby, Astro, SolidJS, Remix y Meteor.js.
GitHub – themesberg/flowbite: biblioteca de componentes de interfaz de usuario de código abierto y marco de desarrollo front-end basado en Tailwind CSS
Biblioteca de componentes de interfaz de usuario de código abierto y marco de desarrollo front-end basado en Tailwind CSS – themesberg/flowbite

Mamba UI es un kit de interfaz de usuario gratuito y de código abierto con más de 150 componentes y plantillas Tailwind CSS.
Características
- Más de 100 bloques de construcción
- Elija su color primario entre cualquiera de los 17 colores diferentes de Tailwind
- Totalmente responsivo
- Exportar como HTML o JSX
- Temas dinámicos claros y oscuros.
- Todos los íconos e ilustraciones también son de código abierto.
- Fácil de personalizar con Tailwind CSS
GitHub – Microwawe/mamba-ui: Mamba UI es un kit de interfaz de usuario gratuito y de código abierto con más de 150 componentes y plantillas Tailwind CSS.
Mamba UI es un kit de interfaz de usuario gratuito y de código abierto con más de 150 componentes y plantillas Tailwind CSS. – Microondas/mamba-ui

Interfaz de usuario de Mamba
Componentes y plantillas de interfaz de usuario gratuitos basados en Tailwind CSS

Chakra UI es una biblioteca completa de componentes React accesibles, reutilizables y componibles que agiliza el desarrollo de sitios web y aplicaciones web modernos.
La biblioteca ofrece una amplia gama de componentes que se pueden combinar fácilmente para crear interfaces de usuario complejas y al mismo tiempo cumplir con las mejores prácticas de accesibilidad.
Características
- Facilidad de diseño: la interfaz de usuario de Chakra contiene un conjunto de componentes de diseño como
BoxyStackque facilitan el diseño de sus componentes pasando accesorios. - Flexible y componible: los componentes de la interfaz de usuario de Chakra se construyen sobre una primitiva de interfaz de usuario de React para una capacidad de composición infinita.
- Accesible. Los componentes de Chakra UI siguen las especificaciones de las pautas WAI-ARIA y tienen el derecho
aria-*atributos. - Modo oscuro 😍: la mayoría de los componentes de Chakra UI son compatibles con el modo oscuro.
Chakra UI: una biblioteca de componentes simple, modular y accesible que le brinda los componentes básicos que necesita para crear sus aplicaciones React.
Componentes de interfaz de usuario simples, modulares y accesibles para sus aplicaciones React. Construido con sistema estilizado


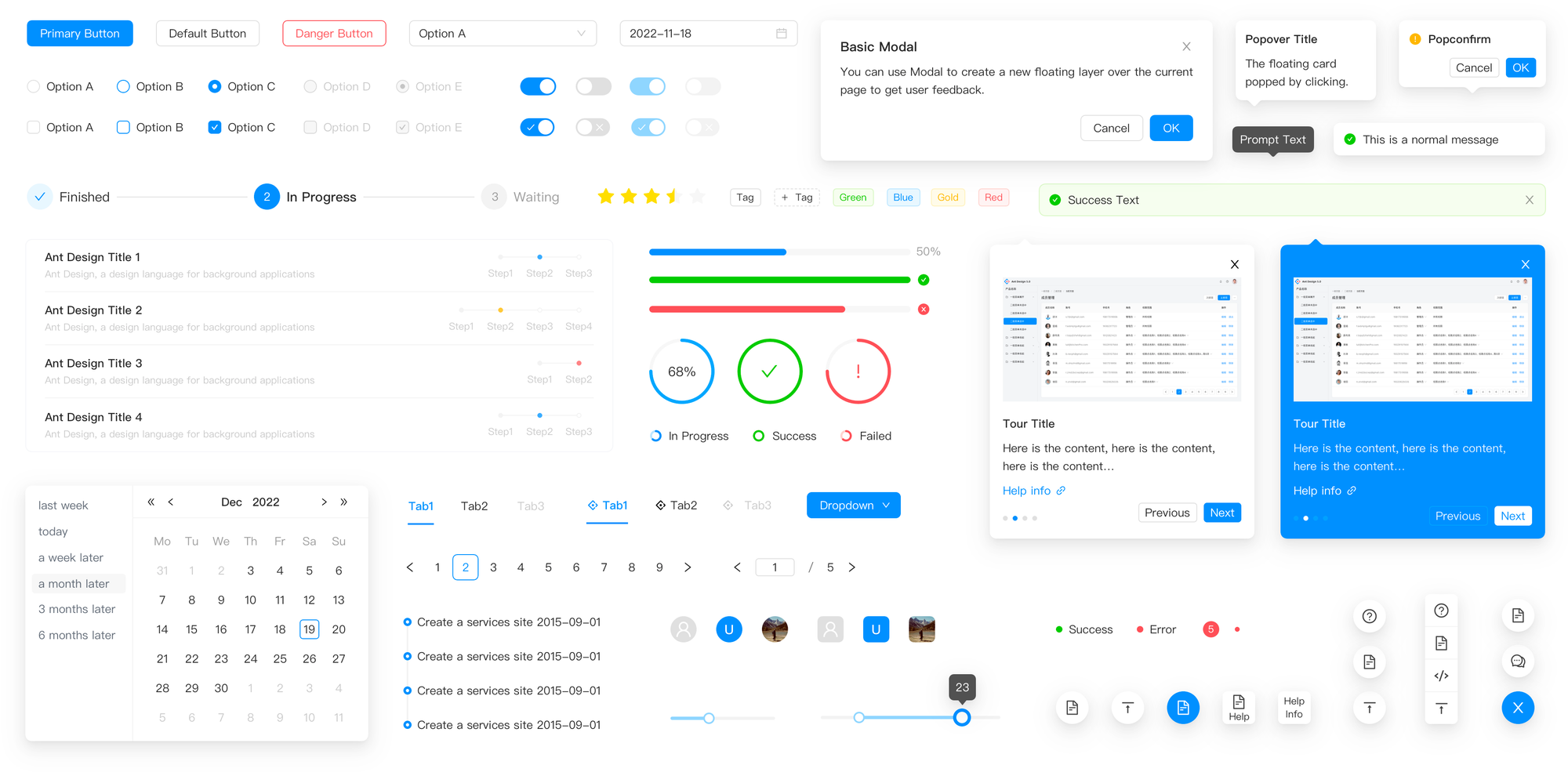
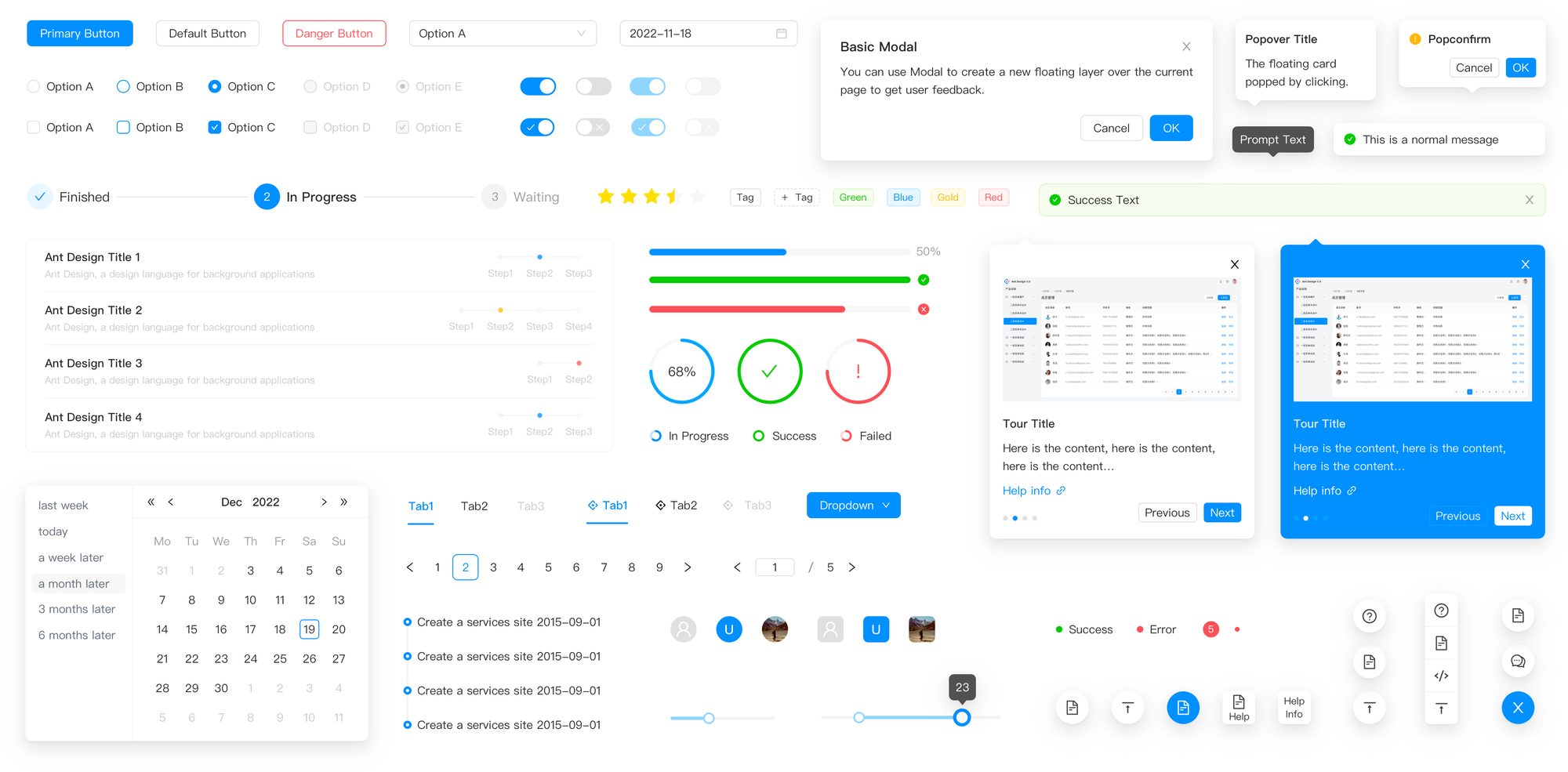
Diseño de hormigas es un lenguaje de diseño de interfaz de usuario de clase empresarial independiente, gratuito y de código abierto y una biblioteca de interfaz de usuario React. Se utiliza como biblioteca de interfaz de usuario principal para muchos proyectos Next.js 13 y Next.js 14.
Características
- 🌈 UI de clase empresarial diseñada para aplicaciones web.
- 📦 Un conjunto de componentes React de alta calidad listos para usar.
- 🛡 Escrito en TypeScript con tipos estáticos predecibles.
- ⚙️ Paquete completo de recursos de diseño y herramientas de desarrollo.
- 🌍 Soporte de internacionalización para decenas de idiomas.
- 🎨 Potente personalización de temas basada en CSS-in-JS.
GitHub – ant-design/ant-design: un lenguaje de diseño de interfaz de usuario de clase empresarial y una biblioteca de interfaz de usuario React
Un lenguaje de diseño de interfaz de usuario de clase empresarial y una biblioteca de interfaz de usuario React – ant-design/ant-design


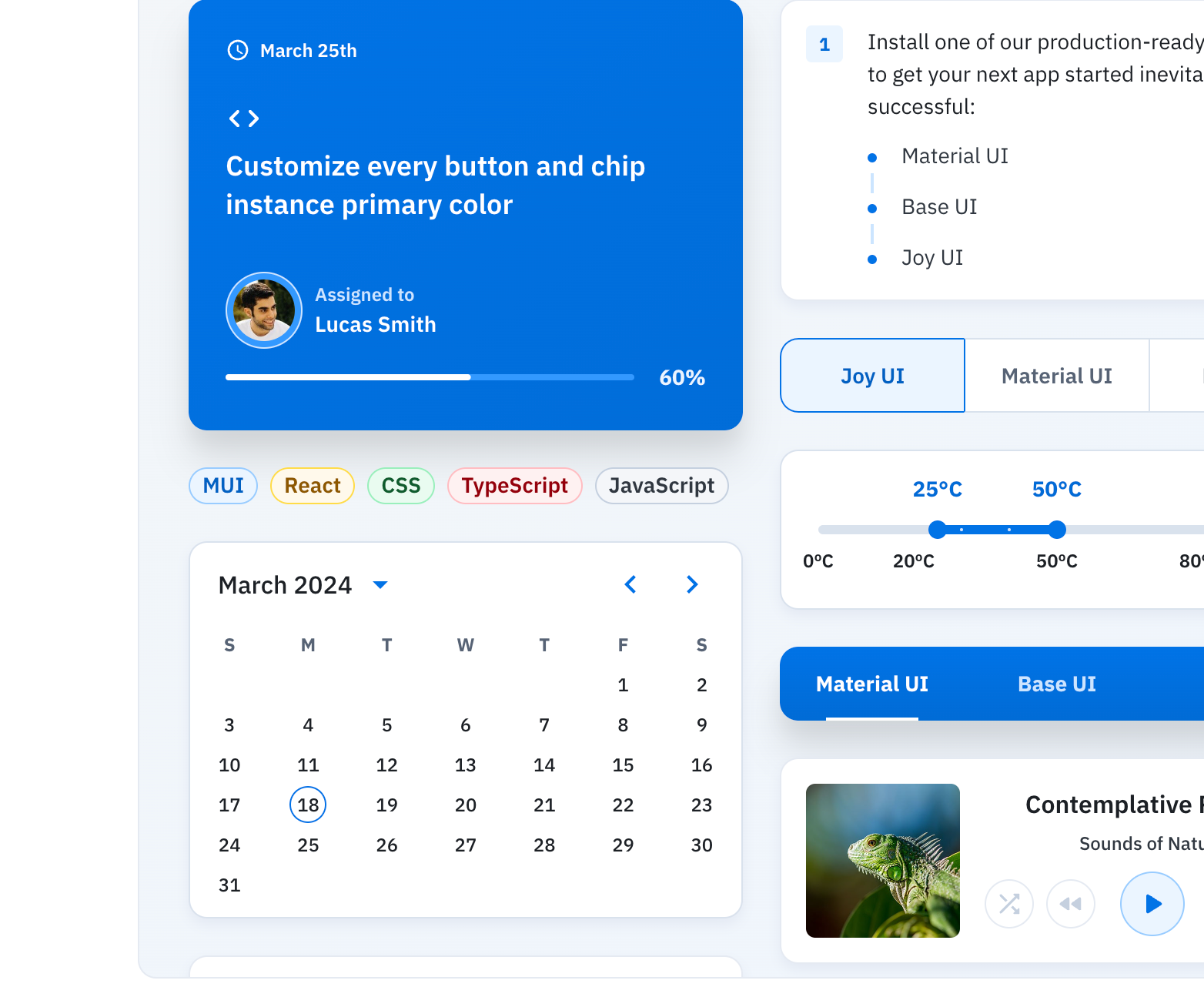
MUI ofrece un conjunto completo de programas gratuitos herramientas de interfaz de usuario para ayudarle a enviar nuevas funciones más rápido. Comience con Material UI, nuestra biblioteca de componentes completamente equipada, o incorpore su propio sistema de diseño a nuestros componentes listos para producción.
MUI es utilizado por grandes empresas como Unity, Shutterstock, Netflix, Amazon, NASA y Spotify.
MUI: la biblioteca de componentes de React que siempre quisiste
MUI proporciona una biblioteca simple, personalizable y accesible de componentes de React. Siga su propio sistema de diseño o comience con Material Design.


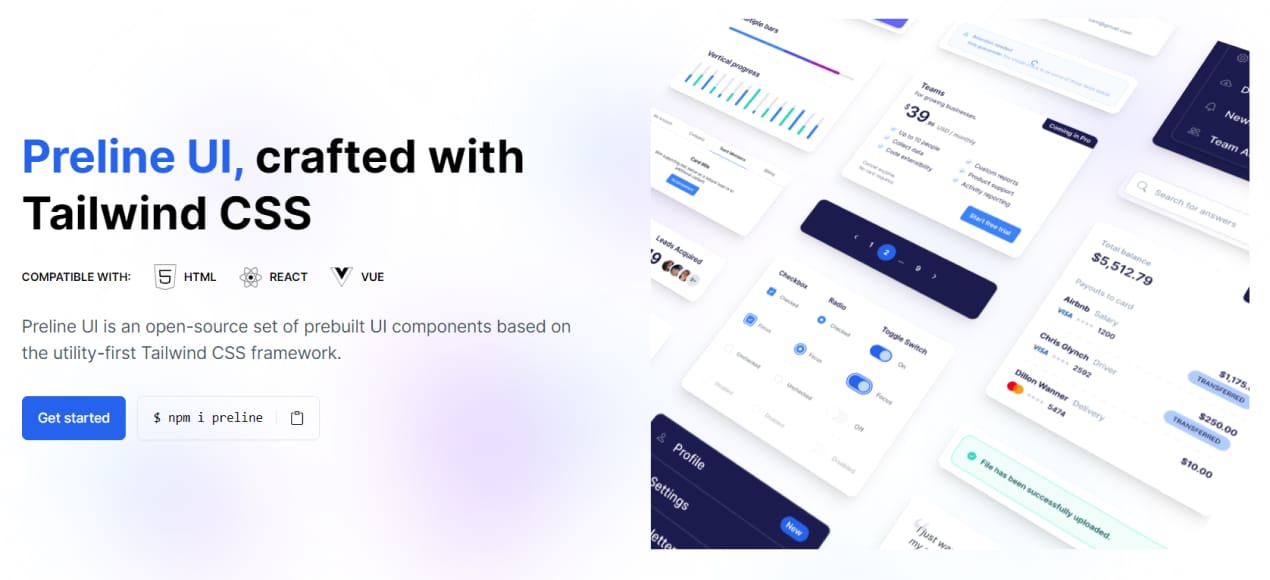
Preline UI es un conjunto de código abierto de componentes de UI prediseñados basados en el marco CSS Tailwind, que es la primera utilidad. Ayuda a diseñar y personalizar rápidamente sitios web responsivos para dispositivos móviles con componentes esenciales como botones, menús desplegables, barras de navegación, modales y más.

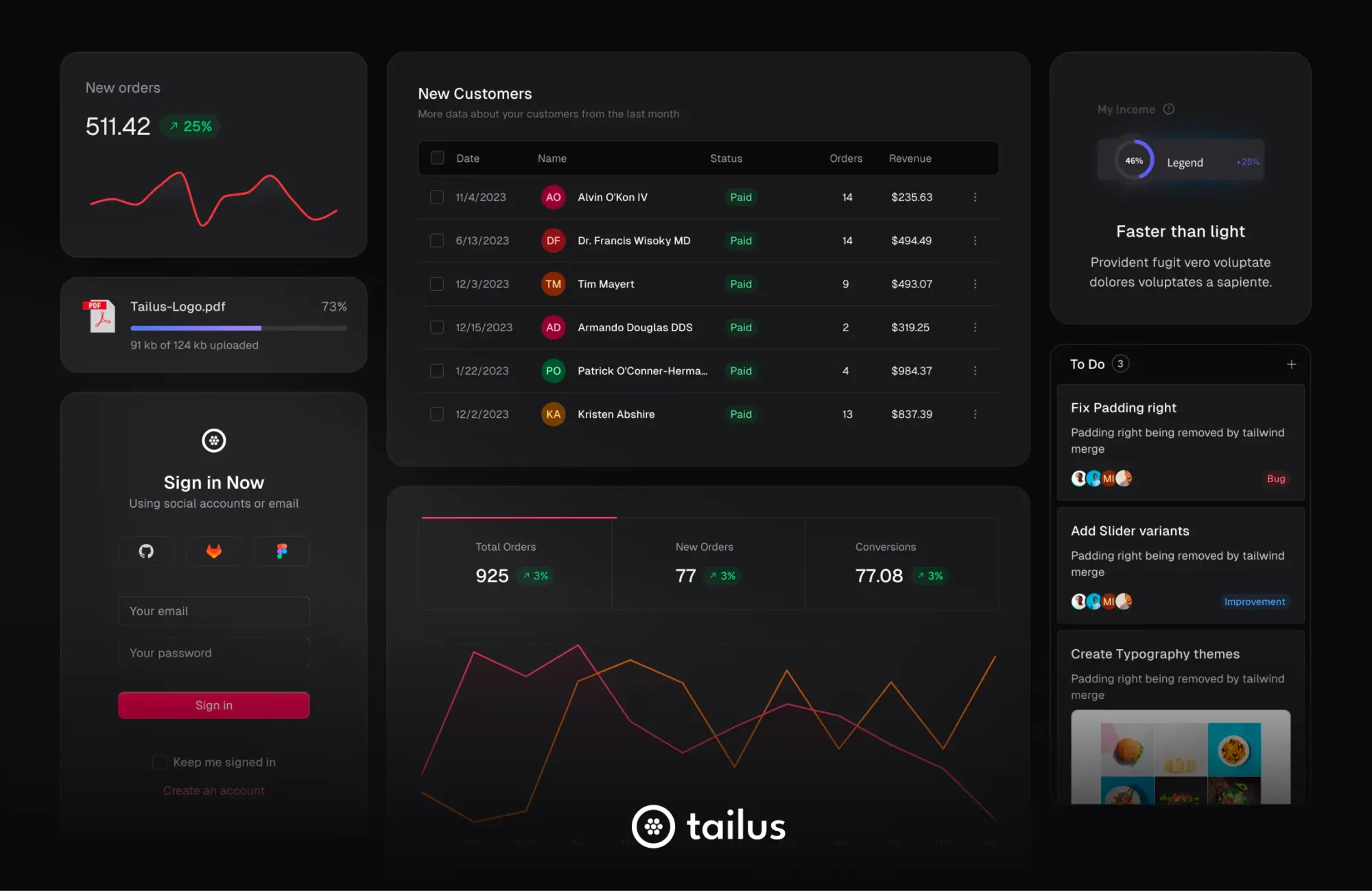
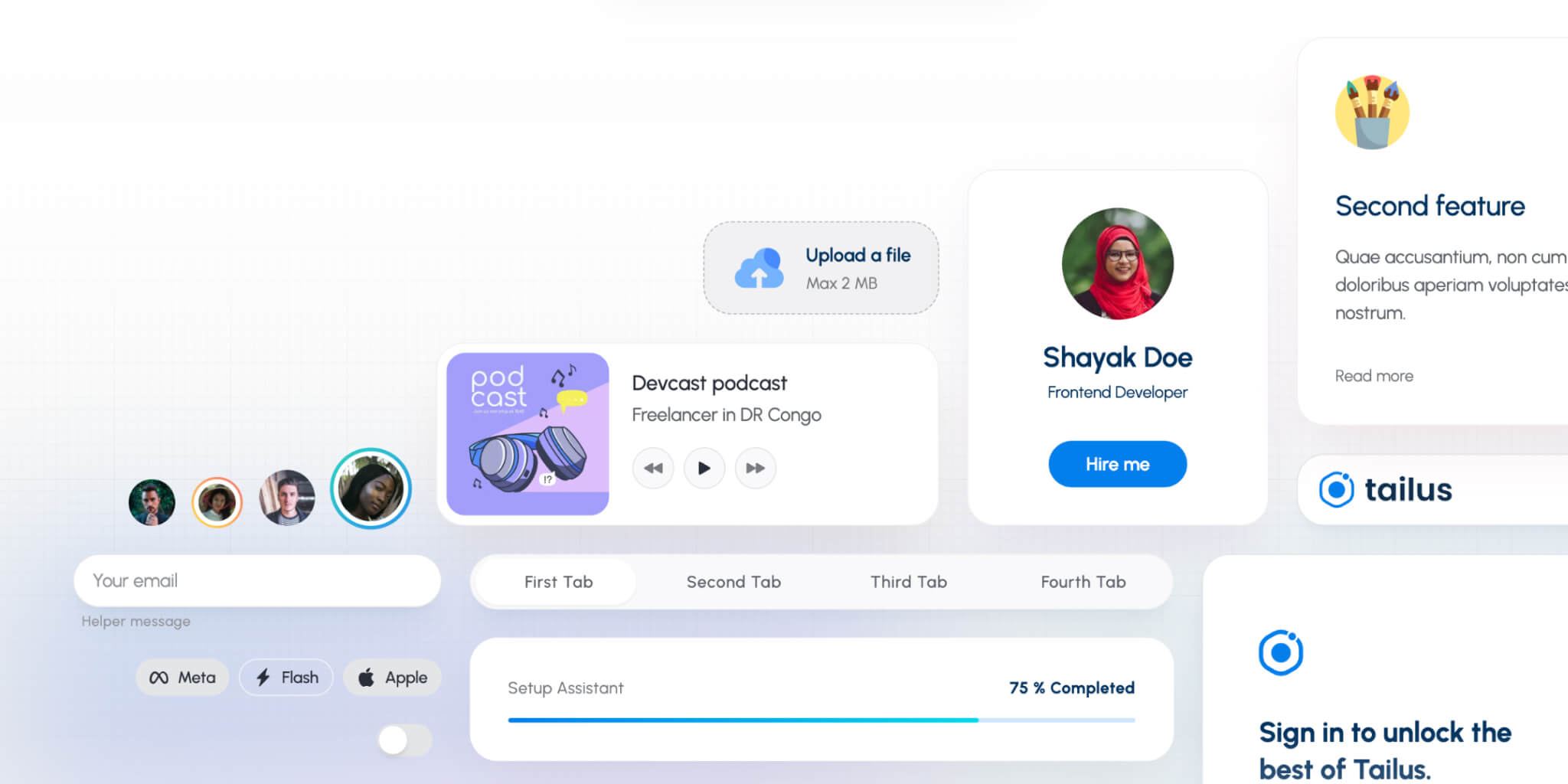
cola no es un marco sino un rico conjunto de plantillas, componentes y elementos de TailwindCSS altamente personalizables. Se puede utilizar para generar páginas de destino, paneles de control, carteras y herramientas internas responsivas.
Características
- Excelencia lista para usar: componentes prediseñados y cuidadosamente diseñados, listos para integrarse perfectamente en sus proyectos.
- La accesibilidad es lo primero: creado con la inclusión como elemento central, lo que garantiza que sus interfaces de usuario sean accesibles para todos.
- Personalización sin esfuerzo: adapte los componentes a sus necesidades específicas con facilidad, logrando un diseño perfecto en píxeles.
- Estética moderna: mejore su experiencia de usuario con interfaces elegantes y modernas que dejan una impresión duradera.
- Versatilidad del modo oscuro: cambie sin problemas entre temas claros y oscuros para satisfacer diversas preferencias.
- Amplia biblioteca: explore una amplia colección de variaciones de componentes y ejemplos del mundo real, lo que despierta su creatividad y acelera su flujo de trabajo.
cola
Recursos de interfaz de usuario fáciles de personalizar, creados sobre herramientas de interfaz modernas para que sus ideas se destaquen. – cola

Tailus UI: plantillas, bloques y fragmentos además de tailwindcss | cola
Cree sitios web modernos con nuestras plantillas, bloques y fragmentos fáciles de personalizar además de tailwindcss.

Material Tailwind ofrece colores, conjuntos, temas y componentes de materiales especiales y personalizables como complemento para sus proyectos de Tailwind. Fue creado originalmente por desarrolladores de CreativeTim.
GitHub – creativetimofficial/material-tailwind en material-tailwind
@material-tailwind es una biblioteca de componentes fácil de usar para Tailwind CSS y Material Design. – GitHub – creativetimofficial/material-tailwind en material-tailwind


Kit de cola es un kit de plantillas y componentes gratuito y de código abierto para TailwindCSS 3.0, que presenta múltiples elementos HTML para todos los proyectos web que utilizan Tailwind CSS. Incluye más de 230 elementos CSS completamente codificados y varias plantillas, como paneles, páginas de inicio y páginas de inicio de sesión, todo listo para copiar y pegar.
KIT de interfaz de usuario Tailwind: 250 componentes y plantillas para React, VueJS y Angular.
Más de 200 componentes y plantillas gratuitos y de código abierto para Tailwind CSS para crear una hermosa interfaz de usuario. Todos están completamente codificados y funcionan con React, Angular y VueJS.

[ad_2]
Source link