[ad_1]
La incorporación de calendarios y selectores de fechas en las aplicaciones React mejora la interacción y la experiencia del usuario.
Con numerosas bibliotecas y componentes de React disponibles, esta publicación proporciona una lista seleccionada de 16 componentes y bibliotecas de calendario y selector de fecha de React gratuitos, cada uno con características y casos de uso únicos, para ayudar a los desarrolladores a seleccionar la herramienta adecuada para sus proyectos.
Un viento de colaCSS/mordida de flujo Componente selector de fechas creado como un componente React con tipos basados en el selector de fechas original de Flowbite. Este componente también se puede utilizar como complemento utilizando la biblioteca Flowbite React.
GitHub – OMikkel/tailwind-datepicker-react: Un componente tailwindcss/flowbite datepicker creado como un componente de reacción con tipos
Un componente selector de fechas tailwindcss/flowbite creado como un componente de reacción con tipos – OMikkel/tailwind-datepicker-react

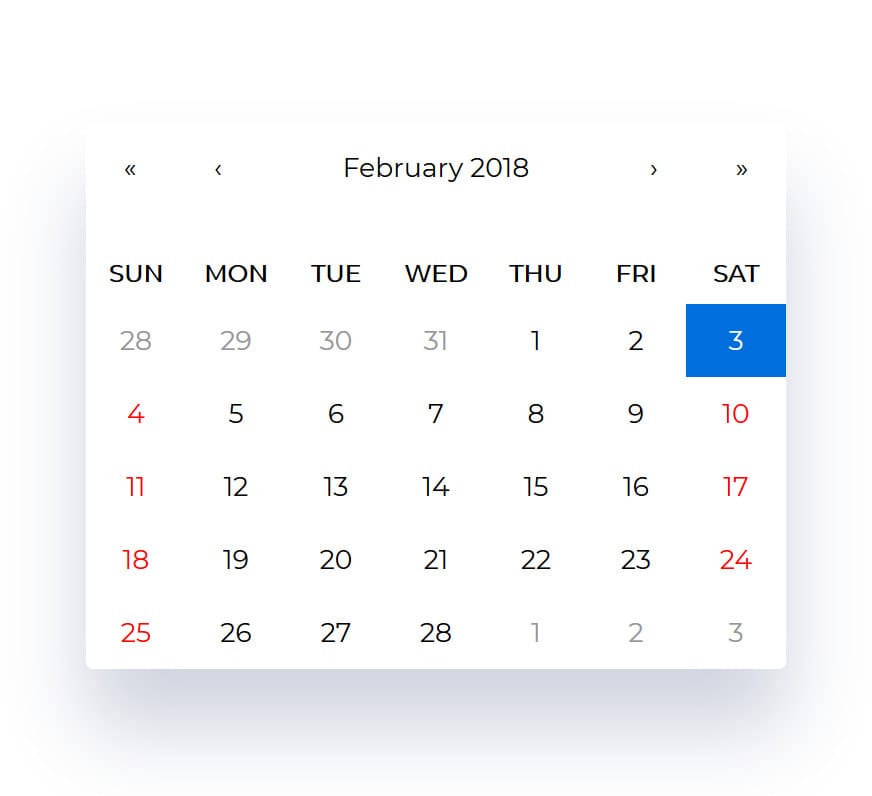
React-calendar es un componente de bajo nivel para renderizar calendarios mensuales en React. Utiliza las funciones renderDay y renderHeader proporcionadas por el usuario para crear un calendario para un mes determinado. Si bien se proporcionan implementaciones básicas, se pueden personalizar para satisfacer necesidades específicas.
Instalar
$ npm install react-calendar-componentGitHub – hanse/react-calendar: Componente de calendario React.js (npm install react-calendar-component) 📅
Componente de calendario React.js (npm install react-calendar-component) 📅 – hanse/react-calendar


El 'Calendario de reacción definitivo' para aplicaciones React permite la selección de días, meses, años o décadas, admite la selección de rango y prácticamente cualquier idioma, y no requiere moment.js.
GitHub – wojtekmaj/react-calendar: Calendario definitivo para tu aplicación React.
Calendario definitivo para tu aplicación React. Contribuya al desarrollo de wojtekmaj/react-calendar creando una cuenta en GitHub.


Calendario RC o React Calendar es un componente de calendario React gratuito y de código abierto que se puede utilizar como selector de datos y rango de fechas. Admite atajos de teclado, muchos navegadores web, múltiples zonas horarias y números de semana.
Características clave
- compatible con ie9, ie9+, chrome, firefox, safari
- fecha de soporte, mes, año, panel de selección de década
- número de semana de soporte
- admite la configuración regional (UI) en_US y zh_CN, use moment.utcOffset para configurar la zona horaria
- Soporta accesibilidad aria y teclado.
GitHub – componente-reacción/calendario: Calendario de reacción
Calendario de reacción. Contribuya al desarrollo del componente de reacción/calendario creando una cuenta en GitHub.


El calendario de rango de reacción es un sensible y accesible selector de rango de fechas Componente con numerosas opciones, creado con React.
GitHub – Expertizo/react-range-calendar: un componente selector de rango de fechas accesible y receptivo creado con React
Un componente selector de rango de fechas accesible y receptivo creado con React – Expertizo/react-range-calendar


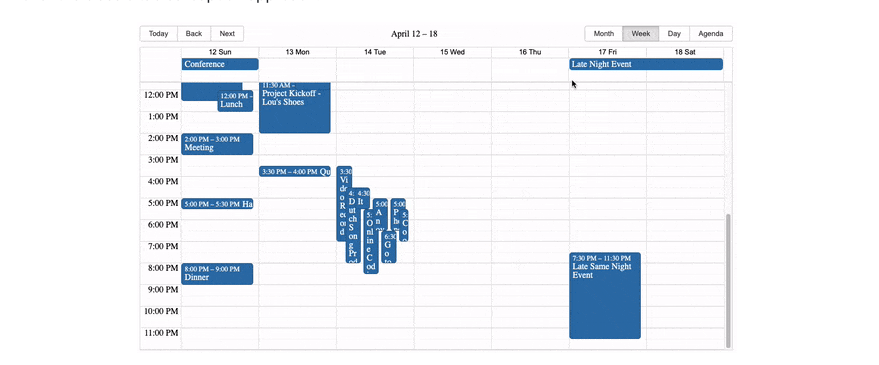
React-big-calendar es un componente de calendario de eventos creado para React, diseñado para navegadores modernos y utiliza flexbox en lugar del enfoque tradicional de subtítulos de tablas.
GitHub – jquense/react-big-calendar: gcal/outlook como componente de calendario
gcal/outlook como componente de calendario. Contribuya al desarrollo de jquense/react-big-calendar creando una cuenta en GitHub.


React Native Calendars es un componente de calendario declarativo multiplataforma para iOS y Android. Es personalizable y el README proporciona ejemplos básicos para comenzar. Para obtener información más detallada, consulte la documentación oficial.
Características
- JS puro. No se requiere código nativo
- Marcado de fecha: punto, varios puntos, punto, varios periodos y marcado personalizado
- Personalización de estilo, contenido (días, meses, etc) y fechas.
- Documentación detallada y ejemplos.
- Calendario deslizable con representación personalizada flexible
- Desplazarse hasta hoy, seleccionar fechas y más
- Permitir o bloquear ciertas fechas
- Soporte de accesibilidad
- Formato automático de fecha para diferentes configuraciones regionales
GitHub – wix/react-native-calendars: Componentes del calendario nativo de React 🗓️ 📆
Componentes del calendario nativo de React 🗓️ 📆 . Contribuya al desarrollo de wix/react-native-calendars creando una cuenta en GitHub.


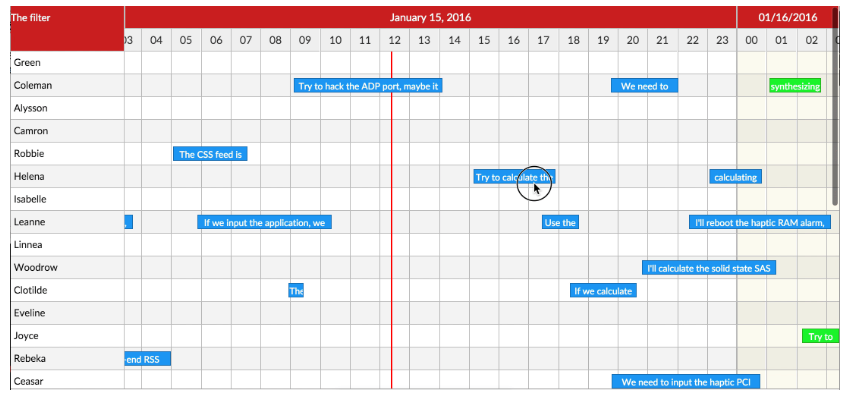
Este es un componente de línea de tiempo de React, moderno y responsivo, gratuito, de código abierto. Utiliza Moment e Interact.js debajo.
GitHub – namespace-ee/react-calendar-timeline: un componente de línea de tiempo de reacción moderno y receptivo.
Un componente de línea de tiempo de reacción moderno y receptivo. Contribuya al desarrollo de namespace-ee/react-calendar-timeline creando una cuenta en GitHub.

Este es un React Hook personalizado, antiguo, pero utilizable y gratuito para implementar un calendario con eventos.
GitHub – gregnb/react-use-calendar: Un React Hook personalizado para implementar un calendario con eventos
Un React Hook personalizado para implementar un calendario con eventos – gregnb/react-use-calendar


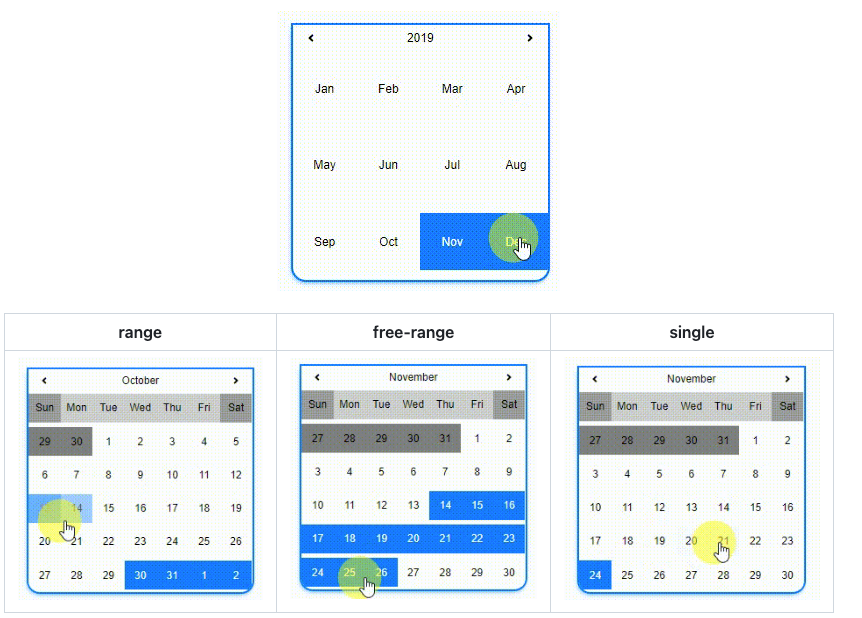
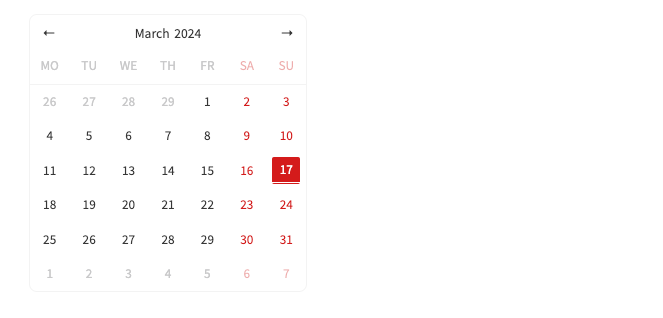
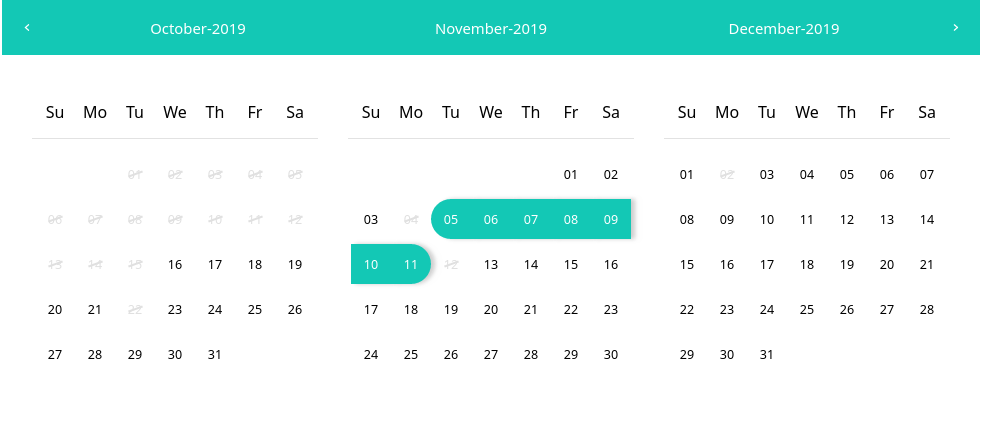
natscale/react-calendar es un componente de calendario liviano y rico en funciones para React, actualmente en desarrollo y aún no recomendado para uso en producción.
Características
- Rango de fechas
- Rango de fechas fijas
- Varias fechas
- Resaltar fechas personalizadas
- Deshabilitar fechas personalizadas
- Calendario dual
- Agregue sus propios atajos
- Fácil de tematizar
- Sin dependencias
- Compatible con renderizado del lado del servidor
- Muchas personalizaciones sencillas
- Ligero: menos de 20 kb
GitHub – natscale/react-calendar: un componente de calendario ⚡ sin dependencias, liviano y rico en funciones para reaccionar.
Un componente de calendario ⚡ sin dependencias, liviano y rico en funciones para reaccionar. – natscale/react-calendario

Introducción
Un componente de calendario sin dependencia, liviano y rico en funciones para reaccionar.


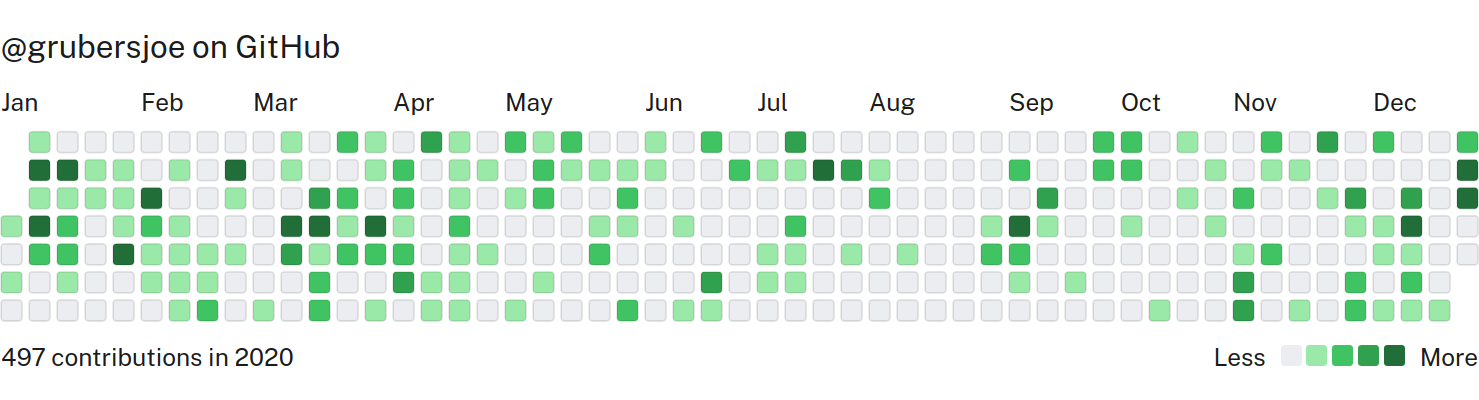
Este es un componente React de código abierto para mostrar un calendario de contribuciones de GitHub.
GitHub – grubersjoe/react-github-calendar: Un componente de React para mostrar un calendario de contribuciones de GitHub
Un componente de React para mostrar un calendario de contribuciones de GitHub – grubersjoe/react-github-calendar

Este componente de código abierto ofrece un selector de fecha simple y reutilizable para su proyecto React.
GitHub – Hacker0x01/react-datepicker: un componente selector de fechas simple y reutilizable para React
Un componente selector de fechas simple y reutilizable para React: Hacker0x01/react-datepicker


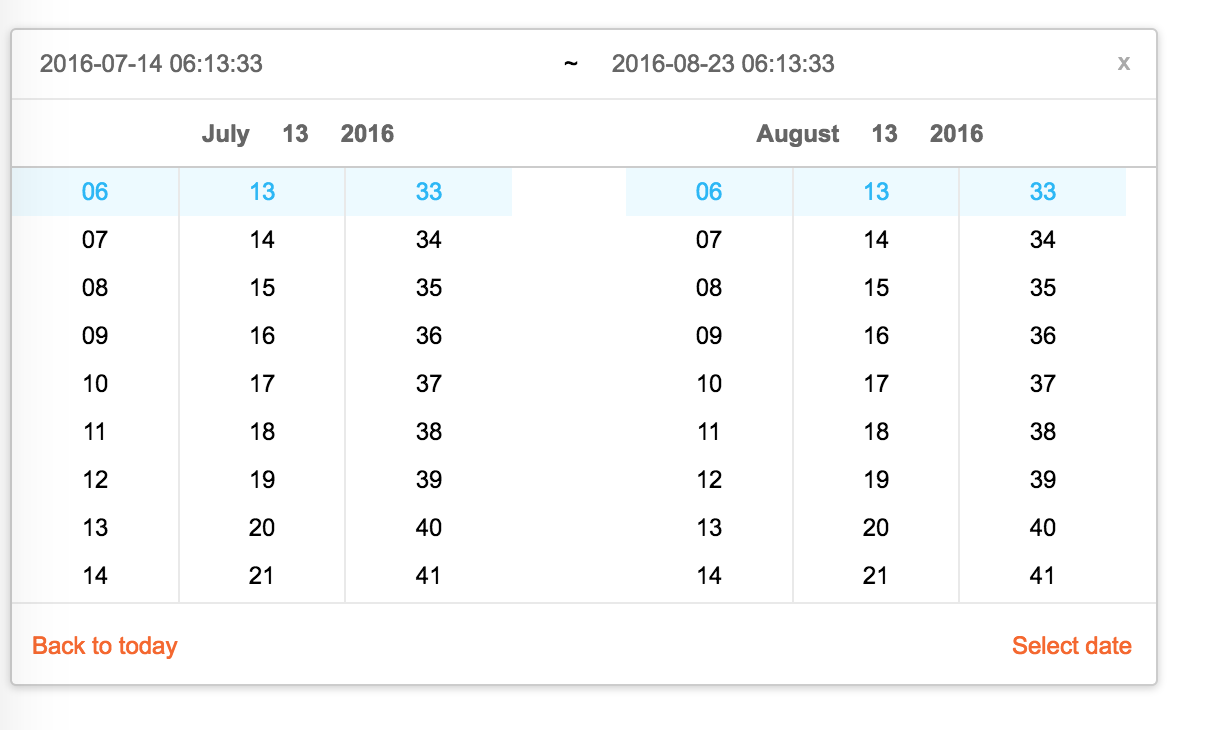
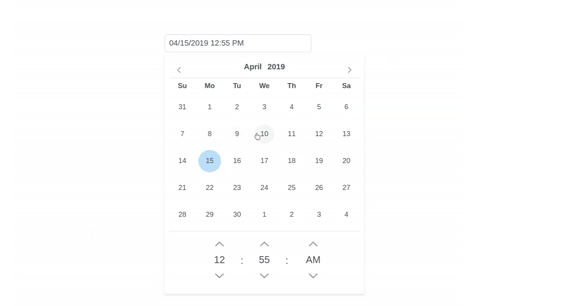
Un componente TimePicker basado en ReactJS para implementar la selección de hora o fecha y hora.
GitHub – weblineindia/ReactJS-TimePicker: un componente TimePicker basado en ReactJS para implementar la selección de hora o fecha y hora.
Un componente TimePicker basado en ReactJS para implementar la selección de hora o fecha y hora. – weblineindia/ReactJS-TimePicker


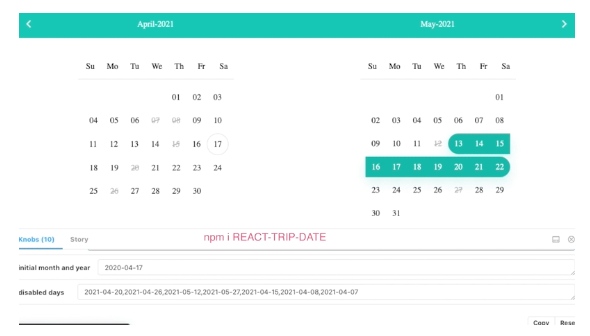
React Trip Date es un selector de fecha/rango totalmente personalizable para aplicaciones React. Es compatible con el tema Material-UI, admite varios meses, responde automáticamente, admite calendarios Jalali y Gregoriano y utiliza Day.js, una biblioteca de fechas inmutables de 2 KB, lo que elimina la necesidad de moment.js.
GitHub – samsam-ahmadi/react-trip-date: es un selector de fecha/rango totalmente personalizable para ReactJS.
Es un selector de fecha/rango totalmente personalizable para ReactJS. – samsam-ahmadi/react-trip-date


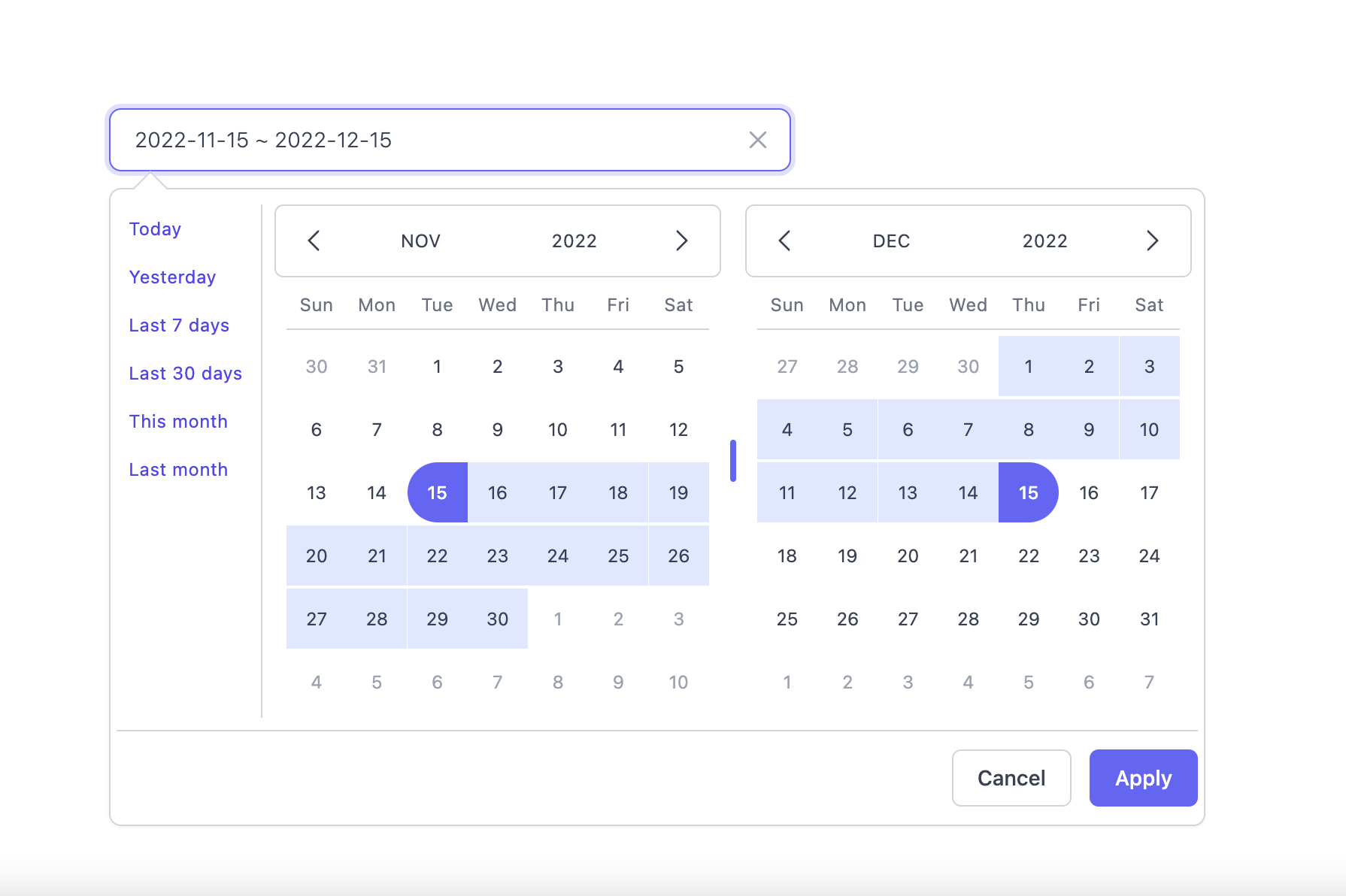
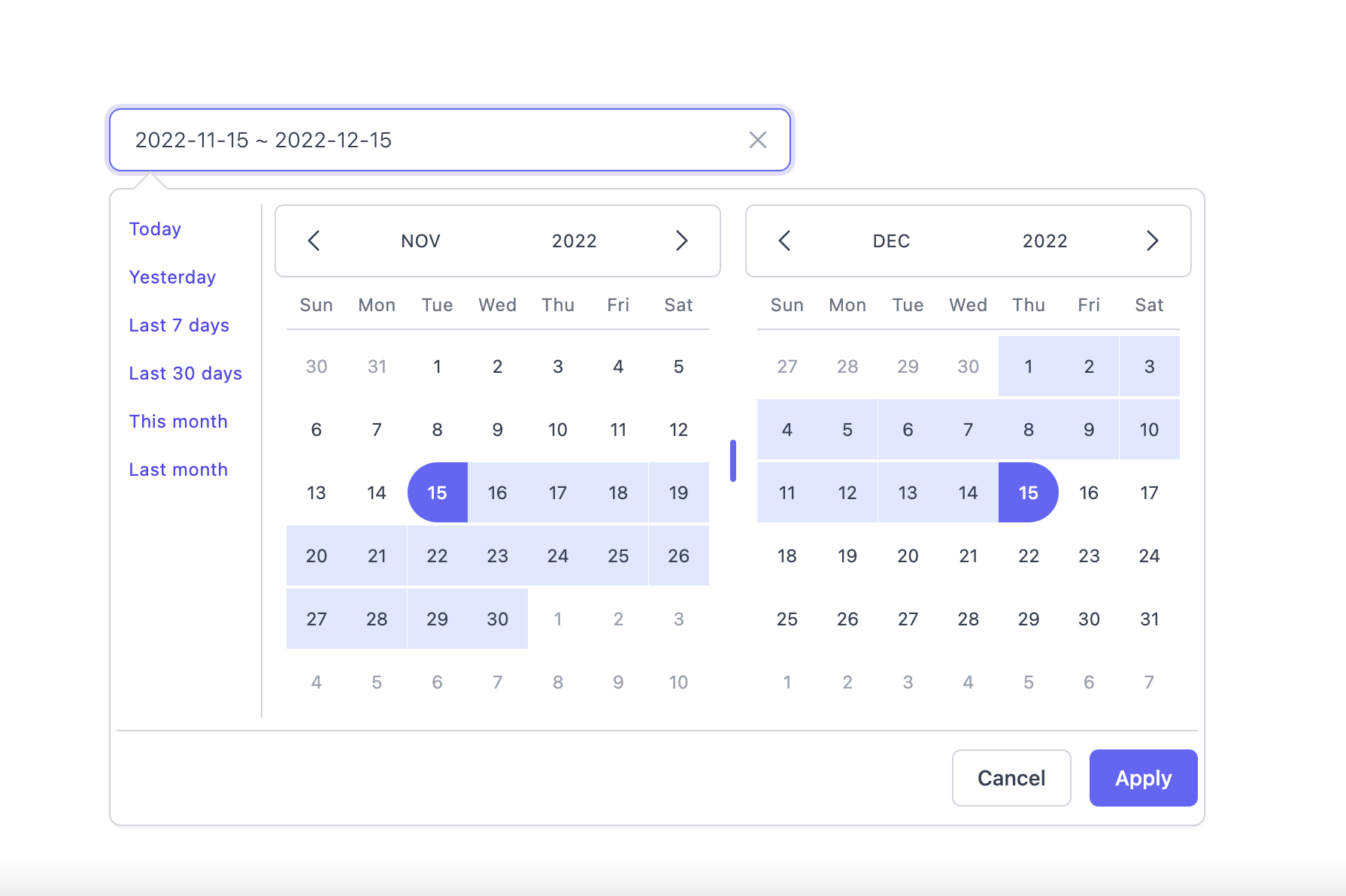
Un componente selector de rango de fechas moderno para React que usa TailwindCSS 3 y Day.js. Alternativa a Litepie Datepicker que utiliza Vuejs.
Características
- ✅ Opciones de temática
- ✅ Modo oscuro
- ✅ Cita única
- ✅ Rango de uso en una sola fecha
- ✅ Atajos
- ✅ Compatibilidad con TypeScript
- ✅ Localización (i18n)
- ✅ Formato de fecha
- ✅ Desactivar fechas específicas
- ✅ Fecha Mínima y Fecha Máxima
- ✅ Atajos personalizados
GitHub – onesine/react-tailwindcss-datepicker: Componente selector de rango de fechas moderno para React usando Tailwind 3 y dayjs. Alternativa a Litepie Datepicker.
Componente selector de rango de fechas moderno para React usando Tailwind 3 y dayjs. Alternativa a Litepie Datepicker. – onesine/react-tailwindcss-selector de fechas

Componente Custom Datepicker basado en ReactJS para seleccionar la fecha.
GitHub – weblineindia/ReactJS-Custom-Datepicker: componente Custom Datepicker basado en ReactJS para seleccionar la fecha.
Componente Custom Datepicker basado en ReactJS para seleccionar la fecha. – weblineindia/ReactJS-Custom-Datepicker

[ad_2]
Source link