[ad_1]
TailwindCSS es un marco CSS de utilidad para crear diseños personalizados sin escribir CSS desde cero. Es popular porque ofrece una alta flexibilidad de personalización, lo que permite a los desarrolladores crear diseños únicos rápidamente a través de clases de utilidad directamente en HTML.
A diferencia de Bootstrap, que viene con componentes predefinidos y una apariencia distintiva, TailwindCSS no impone un diseño específico, lo que permite un estilo más personalizado sin anular estilos preexistentes extensos. Este enfoque hace que TailwindCSS sea versátil para proyectos que requieren una apariencia personalizada.
TailwindCSS tiene una gran y poderosa comunidad de desarrolladores que mantienen su ecosistema actualizado y lo actualizan con nuevos kits de interfaz de usuario, complementos, bibliotecas, componentes, plantillas y fragmentos de código.
En esta publicación, encontrará los mejores recursos de código abierto que pueden aumentar su productividad como desarrollador frontend con Tailwind.
1-Sira

sira es un sistema de diseño integral desarrollado en el marco TailwindCSS. Está diseñado para ofrecer una guía completa y elementos para diseñadores y desarrolladores frontend, permitiendo la creación de sistemas modernos y responsivos.
Inicio – Sira
Sistema de diseño accesible y personalizable que proporciona una biblioteca de nombres de clases de componentes TailwindCSS para crear una interfaz de usuario moderna.
2- Interfaz de usuario de Margarita
IU de margarita es una biblioteca de componentes completa para TailwindCSS, puedes agregarla fácilmente como un complemento para Tailwind. Incluye docenas de componentes y temas listos para usar y viene con opciones fáciles de configurar, directamente dentro del archivo de configuración de Tailwind.
GitHub – saadeghi/daisyui: 🌼 🌼 🌼 🌼 🌼 La biblioteca de componentes Tailwind CSS más popular, gratuita y de código abierto
🌼 🌼 🌼 🌼 🌼 La biblioteca de componentes Tailwind CSS más popular, gratuita y de código abierto – GitHub – saadeghi/daisyui: 🌼 🌼 🌼 🌼 🌼 La biblioteca de componentes Tailwind CSS más popular, gratuita y de código abierto

3- Hyperui.dev
HiperUI es una colección de componentes CSS gratuitos de Tailwind que puede utilizar en su próximo proyecto. Con una variedad de componentes, puede crear su próximo sitio web de marketing, panel de administración, tienda de comercio electrónico y mucho más.
Componentes CSS Tailwind de código abierto gratuitos | HiperUI
Componentes CSS gratuitos de Tailwind que pueden usarse en su próximo proyecto.

4- UI de goteo
DripUI es una colección rica y genial de componentes de interfaz de usuario gratuitos que le ayudarán a desarrollar proyectos de forma más rápida y sencilla.
GitHub – khazifire/DripUI: DripUI, una colección de componentes CSS gratuitos de Tailwind para iniciar tus nuevas aplicaciones, proyectos o sitios de destino.
DripUI, una colección de componentes CSS gratuitos de Tailwind para iniciar sus nuevas aplicaciones, proyectos o sitios de destino. – GitHub – khazifire/DripUI: DripUI, una colección de componentes CSS gratuitos de Tailwind para arrancar…

5- Bocado trasero
Bit de cola es una biblioteca de componentes rica, simple pero hermosa, para Tailwind CSS que usa React y TypeScript.
GitHub – ManiruzzamanAkash/tailbit: una biblioteca de componentes simple pero hermosa para Tailwind CSS usando React y Typecript
Una biblioteca de componentes simple pero hermosa para Tailwind CSS usando React y Typecript – GitHub – ManiruzzamanAkash/tailbit: Una biblioteca de componentes simple pero hermosa para Tailwind CSS usando React y…

6- Rejillas traseras
Rejillas de cola es una biblioteca de componentes y bloques de interfaz de usuario CSS de Tailwind de alta calidad. Diseñado para sitios web, páginas de destino y aplicaciones web modernos. Viene con todos los componentes y elementos esenciales de la interfaz de usuario, diseño consistente, herramienta de creación de interfaz de usuario para copiar y pegar y todo lo que puede esperar de una biblioteca de interfaz de usuario de primer nivel.
La versión principal gratuita viene con toneladas de componentes de interfaz de usuario gratuitos junto con todos los componentes principales. Siéntase libre de usarlo con sus proyectos personales o comerciales, y no olvide apoyar e inspirar a nuestro equipo protagonizando este repositorio.
GitHub – TailGrids/tailwind-ui-components: componentes gratuitos de la interfaz de usuario CSS de Tailwind: diseñados para sitios web, páginas de destino y aplicaciones web modernas. TailGrids Core es gratuito y de código abierto, por lo que no dude en utilizarlo con sus proyectos personales o comerciales. Si quieres mostrar tu apoyo y amor, no olvides darnos una estrella 🌟
Componentes de interfaz de usuario CSS gratuitos de Tailwind: diseñados para sitios web, páginas de destino y aplicaciones web modernas. TailGrids Core es gratuito y de código abierto, por lo que no dude en utilizarlo con sus proyectos personales o comerciales. Si…

7- Rebobinar la interfaz de usuario
Construido específicamente para usar con Reaccionar y CSS de viento de colaRewind-UI ofrece una gama de componentes accesibles y altamente personalizables que se pueden integrar fácilmente en cualquier proyecto de reacción.
Rebobinar interfaz de usuario viene con un conjunto de estilos predeterminados que pueden ser fácilmente personalizado usando clases de Tailwind CSS. Además, cada componente se puede parametrizar mediante un conjunto de accesorios que se pueden utilizar para cambiar los estilos predeterminados del componente.
GitHub – rewindui/rewindui: una biblioteca de componentes de React para crear aplicaciones web modernas utilizando Tailwind CSS.
Una biblioteca de componentes de React para crear aplicaciones web modernas utilizando Tailwind CSS. – GitHub – rewindui/rewindui: una biblioteca de componentes de React para crear aplicaciones web modernas utilizando Tailwind CSS.

8- Elementos TW
Elementos TW es una colección de código abierto que ofrece más de 500 componentes, plantillas y complementos CSS gratuitos de Tailwind. Está diseñado para una fácil personalización y optimizado para el rendimiento, lo que permite a los desarrolladores crear diseños responsivos de alta calidad con facilidad.
La plataforma admite temas sencillos, incluido el modo oscuro, y proporciona una potente API para personalizar componentes, navegación, formularios y más. Es compatible con los mejores marcos y herramientas, lo que lo hace versátil para una amplia gama de proyectos.
GitHub – mdbootstrap/TW-Elements: 𝙃𝙪𝙜𝙚 colección de componentes, secciones y plantillas de Tailwind 😎
𝙃𝙪𝙜𝙚 colección de componentes, secciones y plantillas de Tailwind 😎 – GitHub – mdbootstrap/TW-Elements: 𝙃𝙪𝙜𝙚 colección de componentes, secciones y plantillas de Tailwind 😎

TW Elements: más de 500 componentes CSS gratuitos de Tailwind
Una colección gratuita de componentes, plantillas, secciones y complementos de interfaz de usuario de código abierto para Tailwind CSS. Presenta modo oscuro y opciones de personalización de temas.

9- Flujo
flujo ofrece bloques de interfaz de usuario CSS Tailwind bellamente diseñados, lo que facilita la creación de diseños web elegantes y modernos. Es un recurso para desarrolladores y diseñadores que buscan implementar elementos de diseño de alta calidad en sus proyectos de manera eficiente.
flujo
Bloques de interfaz de usuario CSS Tailwind bellamente diseñados.

10- UI de velero
Interfaz de usuario de velero es una biblioteca de componentes de interfaz de usuario moderna para Tailwind CSS. Comience con más de 150 componentes CSS de Tailwind de código abierto y facilite la creación de sus productos.
UI de velero: biblioteca de componentes de interfaz de usuario moderna para Tailwind CSS
Comience con más de 150 componentes CSS de Tailwind, cree su sitio web rápidamente con Sailboat UI.
11- Interfaz de usuario de Mamba
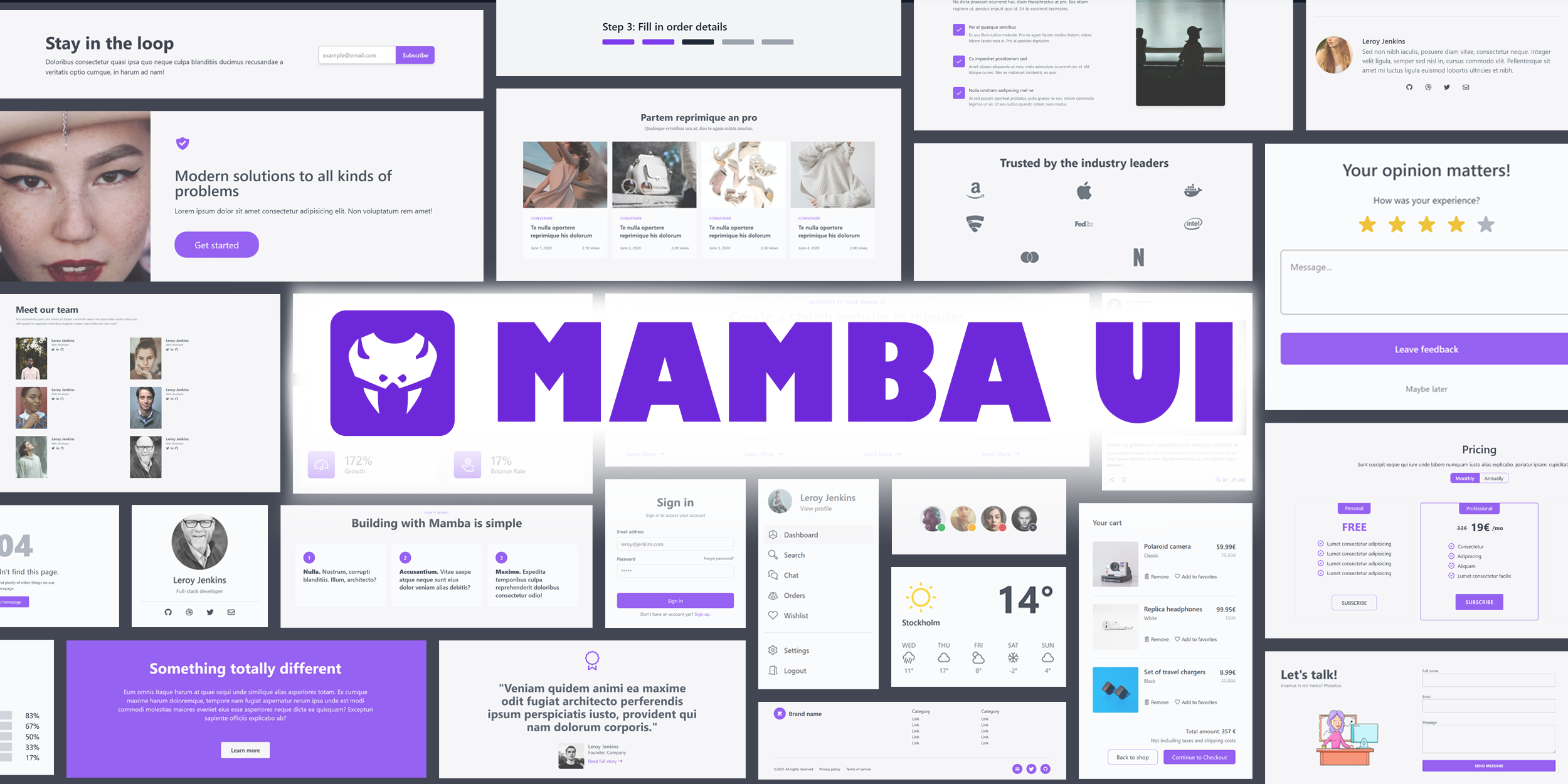
Interfaz de usuario de Mamba es un conjunto de herramientas para desarrolladores y diseñadores que facilita la creación de interfaces. Tenemos algunos de los componentes más utilizados para ayudarle a comenzar. Todo es modular y personalizable para adaptarse a su marca. Desde blogs hasta portafolios y tiendas en línea, puede crear rápidamente una variedad de diseños que se verán geniales en cualquier pantalla.
Todo es gratuito y de código abierto.
Interfaz de usuario de Mamba
Componentes y plantillas de interfaz de usuario gratuitos basados en Tailwind CSS

12- Shadcn Ui
Esto es un biblioteca de componentes bellamente diseñados que son accesibles, personalizables y de código abierto, destinados a que los desarrolladores los utilicen en sus aplicaciones. Fomenta la creación de su biblioteca de componentes con estos elementos para mejorar el desarrollo de aplicaciones.
shadcn/ui
Componentes bellamente diseñados que puedes copiar y pegar en tus aplicaciones. Accesible. Personalizable. Fuente abierta.

13- Onda-ui
IU ondulada es una colección de componentes y utilidades que se utilizan para construir interfaces modernas. Está construido sobre Tailwind CSS.
Es un marco TailwindCSS personalizado que viene con componentes reutilizables creados sobre Tailwind CSS que incluye estilos y opciones de diseño predefinidos.
Ondulación UI | Componentes CSS de Tailwind
Los componentes CSS de Tailwind más limpios, modernos y hermosos, Ripple UI es una colección de componentes que se pueden integrar fácilmente en su proyecto para proporcionar un diseño consistente y responsivo y mejorar la experiencia del usuario de su aplicación.

14- Interfaz de usuario de Meraki

Interfaz de usuario de Meraki es una colección de componentes CSS responsivos de Tailwind que mejoran la experiencia del usuario de su sitio web. con soporte para idiomas RTL y un elegante modo oscuro.
Componentes CSS de Meraki UI Tailwind
Componentes CSS Tailwind gratuitos que admiten lenguajes RTL y totalmente responsivos basados en Flexbox y CSS Grid con elegante modo oscuro.

15- UI sin cabeza
Interfaz de usuario sin cabeza es una colección de componentes de interfaz de usuario totalmente accesibles y sin estilo, diseñados para una integración perfecta con Tailwind CSS. Estos componentes son desarrollados por Tailwind Labs y ofrecen a los desarrolladores la flexibilidad de crear aplicaciones web personalizadas y accesibles con facilidad.
GitHub – tailwindlabs/headlessui: componentes de interfaz de usuario completamente accesibles y sin estilo, diseñados para integrarse perfectamente con Tailwind CSS.
Componentes de interfaz de usuario completamente accesibles y sin estilo, diseñados para integrarse perfectamente con Tailwind CSS. – GitHub – tailwindlabs/headlessui: componentes de interfaz de usuario completamente sin estilo y totalmente accesibles, de…

16- IU flotante
IU flotante es un componente y plantilla de interfaz de usuario elegante y responsivo, gratuito y de código abierto para React y Vue (próximamente) con Tailwind CSS.
GitHub – MarsX-dev/floatui: Componentes y plantillas de UI hermosos y responsivos para React y Vue (próximamente) con Tailwind CSS.
Componentes y plantillas de UI hermosos y responsivos para React y Vue (próximamente) con Tailwind CSS. – GitHub – MarsX-dev/floatui: Componentes y plantillas de UI hermosos y responsivos para React y Vue…

Float UI: componentes y plantillas de UI Tailwind de código abierto y gratuitos
Plantillas de sitios web hermosas y responsivas y componentes de interfaz de usuario para React, Vue, Svelte, HTML con Tailwind CSS.

[ad_2]
Source link
