[ad_1]
Astro es un creador de sitios estáticos moderno que le permite crear sitios web utilizando cualquier marco o ninguno. Proporciona una experiencia fácil de usar para los desarrolladores al permitirle utilizar sus herramientas y bibliotecas favoritas, como React, Vue.js o Svelte, sin dejar de ofrecer un rendimiento rápido.
Las plantillas Astro son diseños de sitios web prediseñados que pueden usarse como punto de partida para crear su propio sitio web. A menudo vienen con estilos, componentes y funcionalidades predefinidos, lo que le ahorra tiempo y esfuerzo en el proceso de desarrollo.
El uso de plantillas de Astro puede aumentar la productividad al proporcionar una base sólida para su proyecto. Eliminan la necesidad de empezar desde cero y le permiten centrarse en personalizar y agregar funciones específicas para satisfacer sus necesidades. Con las plantillas de Astro, puede crear rápidamente sitios web de aspecto profesional sin sacrificar el rendimiento ni dedicar demasiado tiempo al desarrollo.
En esta publicación, encontrarás las mejores plantillas de código abierto para Astro.
1- Astro Lane: Mejor tema de blog

carril astro es un tema de blog excepcional para Astro que le permite agregar sin esfuerzo un toque personal a su sitio. Este tema proporciona un diseño elegante y minimalista, lo que le permite personalizarlo según sus requisitos específicos con confianza.
Eres un diablos el manifestación aquí: https://astro-lane.chrstnl.com/.
Características
- Estilo minimalista (¡hazlo tuyo!)
- Marcado HTML semántico y accesible
- Increíblemente rápido
- Rendimiento del faro 100/100
- Responsivo y compatible con SEO con URL canónicas y datos OpenGraph
- Integración de imágenes Astro para imágenes optimizadas
- Soporte de mapa del sitio
- Soporte de alimentación RSS automática
- Satori para crear imágenes png de gráficos abiertos.
- Soporte de rebajas y MDX
- Borradores de publicaciones y paginaciones
- Estilo de sintaxis del código Prism usando el tema Atom Dark.
GitHub – christian-luntok/astro-lane: Astro Lane, ¡un tema de blog hecho para ti!
Astro Lane, ¡un tema de blog hecho para ti! Contribuya al desarrollo de christian-luntok/astro-lane creando una cuenta en GitHub.

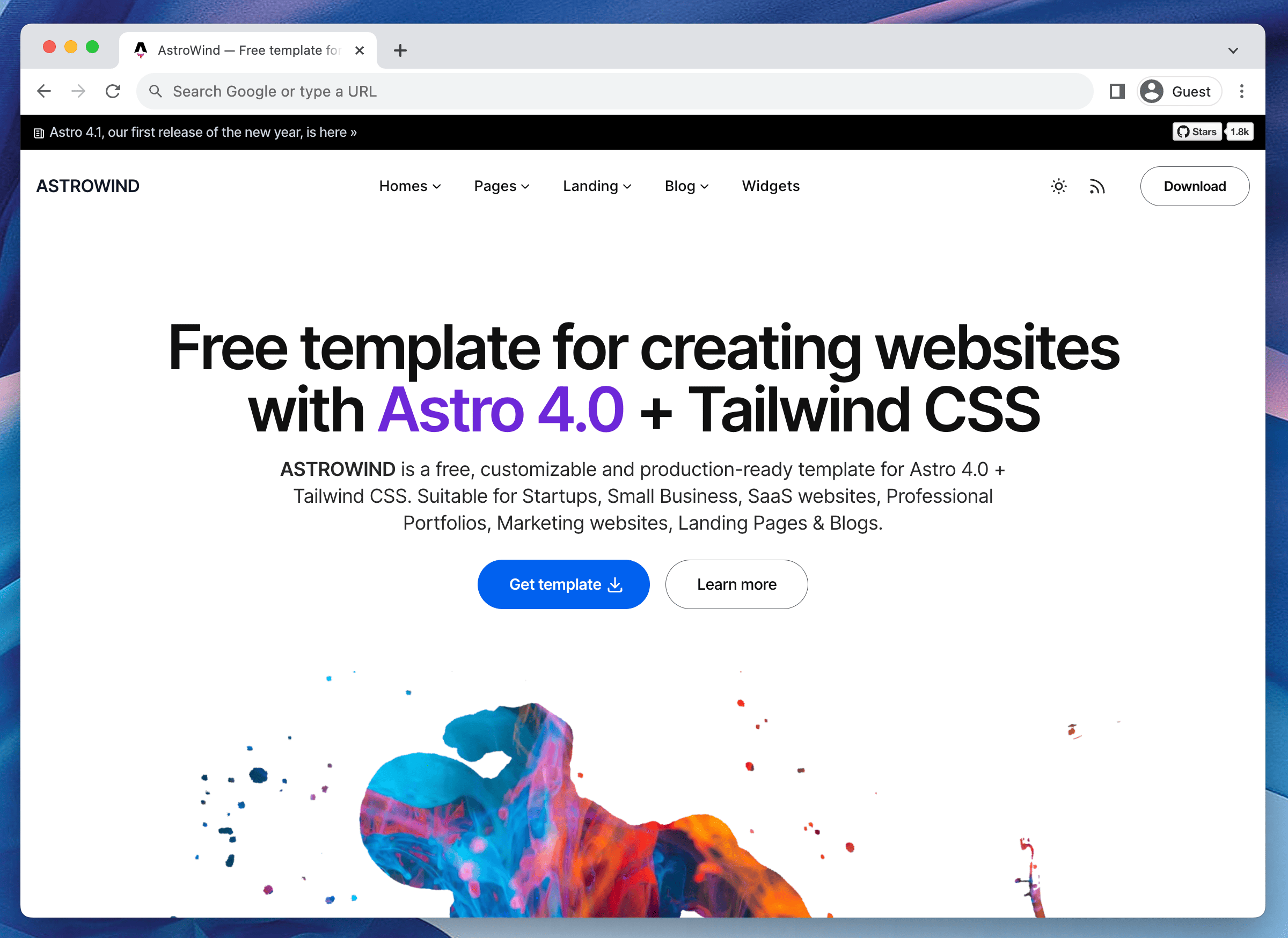
2- AstroViento

astroviento es una plantilla excepcional y poderosa que le permite crear sin esfuerzo un sitio web impresionante utilizando las últimas tecnologías Astro 4.0 + Tailwind CSS.
Con su integración perfecta y su cumplimiento de las mejores prácticas web, AstroWind es la elección perfecta para comenzar su próximo proyecto con confianza.
Puedes comprobar el manifestación.
Características clave
- Listo para producción puntuaciones en Información de PageSpeed informes.
- Integración con CSS de viento de cola secundario modo oscuro y RTL.
- Blog rápido y compatible con SEO con automático RSS Feed, MDX apoyo, Categorías y etiquetas, compartir social…
- Optimización de imagen (usando nuevo Activos Astro y sin foto para CDN de imagen universal).
- Generación de mapa del sitio del proyecto en función de sus rutas.
- Etiquetas de gráfico abierto para compartir en redes sociales.
- Analítica Google Analytics integrado e integración con Splitbee.
GitHub – onwidget/astrowind: ⭕️ AstroWind: una plantilla gratuita que utiliza Astro 4.0 y Tailwind CSS. Tema de inicio de Astro.
⭕️ AstroWind: una plantilla gratuita que utiliza Astro 4.0 y Tailwind CSS. Tema de inicio de Astro. – GitHub – onwidget/astrowind: ⭕️ AstroWind: una plantilla gratuita que utiliza Astro 4.0 y Tailwind CSS. Tema de inicio de Astro.

3- Página de inicio de Astro

Esto es un gratis y ejemplo/plantilla CSS de código abierto Astro + Tailwind para páginas de destino.
Características clave
- 💨 Tailwind CSS para diseñar
- 🎨 Temático
- Las variables CSS se definen en
src/styles/theme.cssy asignado a las clases Tailwind (tailwind.config.cjs)
- Las variables CSS se definen en
- 🌙 Modo oscuro
- 📱 Responsive (diseño, imágenes, tipografía)
- ♿ Accesible
- 🔎 SEO habilitado
- 🔗 Etiquetas Open Graph para compartir en redes sociales
- 💅 Configuración más bonita tanto para Astro como para Tailwind
GitHub – mhyfritz/astro-landing-page: Ejemplo/plantilla CSS de Astro + Tailwind para páginas de destino
Un ejemplo/plantilla CSS de Astro + Tailwind para páginas de destino – GitHub – mhyfritz/astro-landing-page: Un ejemplo/plantilla CSS de Astro + Tailwind para páginas de destino

4- Página de inicio de AgenceX

Página de inicio de AgenceX es una página de inicio sencilla, gratuita y de código abierto para una agencia digital.
GitHub – Johnkat-Mj/agency-landing-page-Astrojs: una página de inicio de agencia sencilla hecha con astrojs y tailwindcss
Una página de inicio de agencia sencilla hecha con astrojs y tailwindcss – GitHub – Johnkat-Mj/agency-landing-page-Astrojs: Una página de inicio de agencia sencilla hecha con astrojs y tailwindcss

5- Portafolio Astro

Portafolio Astro es una plantilla gratuita y de código abierto para crear un sitio web de cartera utilizando Astro 2.0 y Tailwind CSS.
GitHub – veranikabarel/astro-portfolio: una plantilla gratuita para crear un sitio web de portafolio usando Astro 2.0 y Tailwind CSS.
Una plantilla gratuita para crear un sitio web de cartera utilizando Astro 2.0 y Tailwind CSS. – GitHub – veranikabarel/astro-portfolio: una plantilla gratuita para crear un sitio web de portafolio usando Astro 2.0 y Tailwin…

7- página de aterrizaje-astro

El Página de inicio de Astro es una página de inicio sencilla y gratuita creada con Astro y Tailwind CSS.
GitHub – ttntm/astro-landing-page: 🚀 AWE.SOME – Una plantilla de página de aterrizaje de Astro
🚀 AWE.SOME: una plantilla de página de destino de Astro. Contribuya al desarrollo de ttntm/astro-landing-page creando una cuenta en GitHub.

8- 🚀 Página de inicio de Astro con Tailwind CSS y React

esto es gratis Página de inicio de Astro con Tailwind CSS y React – Frontend Mentor Challenge.
GitHub – gigo6000/astro-landing-page: Página de inicio de Astro con Tailwind CSS y React – Frontend Mentor Challenge
Página de inicio de Astro con Tailwind CSS y React – Desafío Frontend Mentor – GitHub – gigo6000/astro-landing-page: Página de inicio de Astro con Tailwind CSS y React – Desafío Frontend Mentor

9- Plantilla Astro Fresh

Esta es una hermosa aplicación gratuita y de código abierto. plantilla astrodesarrollado por CSSNinjaStudio.
GitHub – cssninjaStudio/fresh: 🚀 Iniciador de página de inicio de Astro gratuito
🚀 Inicio gratuito de la página de aterrizaje de Astro. Contribuya a cssninjaStudio/fresh development creando una cuenta en GitHub.

10- PLANTILLA Astro

esto es gratis limpio Plantilla Astro de código abierto que puede ser utilizada por la startup.
GitHub – eavinti/astro-landing
Contribuya al desarrollo de eavinti/astro-landing creando una cuenta en GitHub.

11- Interfaz de usuario de lanzamiento de Astro

Interfaz de usuario de lanzamiento de Astro es una plantilla inicial para proyectos web de inicio, que ofrece un diseño elegante, más de 70 elementos completamente codificados, 3 páginas de ejemplo, más de 30 bloques y un diseño responsivo.
Características clave
Principales características Cree su sitio web de inicio de manera rápida y eficiente con:
- Más de 70 elementos completamente codificados
- 3 páginas de ejemplo completamente codificadas
- 30+ bloques
- Diseño de respuesta
Página de ejemplo
Páginas de ejemplo Creamos un conjunto de páginas prediseñadas para ayudarte a inspirarte o mostrar algo a tus clientes. Véalos a continuación:
- Página de destino: Diseñado para presentar el propósito del sitio web y animar al usuario a realizar una acción.
- Página del producto: Está diseñado para brindarle al usuario toda la información que necesita para tomar una decisión de compra.
- Página de compras: Incluye un resumen de los artículos en el carrito y un formulario para información de facturación y envío.
- más+
GitHub – creativetimofficial/astro-launch-ui: Interfaz de usuario de AstroLaunch: componentes listos para usar
Interfaz de usuario de AstroLaunch: componentes listos para usar. Contribuya al desarrollo de creativetimofficial/astro-launch-ui creando una cuenta en GitHub.

Si tiene alguna nota, comentario o recomendación, háganoslo saber.
Artículos relacionados en Astro
[ad_2]
Source link
